前言
🍊缘由
CSS的“积木”革命,我也来玩玩这乐高

🐣闪亮主角
大家好,我是JavaDog程序狗
以往写CSS时总在重复造轮子:margin-left: 10px、color: red……这时候,总是感觉离屎山越来越近。
于是乎就出现了class屎山…不不不,是CSS原子化,让每个原子类名负责一个具体的样式属性,可以在不同的元素间复用,减少了冗余的样式代码,提高了代码复用率


😈你想听的故事
最近听到前端帅气小哥哥早就开始玩CSS原子化了,狗哥一听就饥渴难耐,马上跟上玩起来!
只要会的技术多,女神也会爱的多。
能白嫖绝不花钱,本狗准则第一要义,但快我不可能承认!

正文
🎯主要目标
1.了解 CSS 原子化的概念和优势
2.掌握在 Vue 3 项目中使用 CSS 原子化的实践操作
🍪目标讲解
一.CSS 原子化的概念和优势
1. 什么是 CSS 原子化
CSS 原子化是一种 CSS 编写方式,它将 CSS 样式拆分成一个个最小的、不可再分的原子类。每个原子类只负责一个单一的样式属性,比如 m-1 表示 margin: 1rem,p-2 表示 padding: 2rem 等。通过组合这些原子类,我们可以快速构建出复杂的样式。
2. 为什么要使用 CSS 原子化
- 代码复用性高:原子类可以在不同的元素中重复使用,避免了代码的重复编写。
- 减少样式冲突:由于每个原子类只负责一个单一的样式属性,所以不容易出现样式冲突的问题。
- 易于维护:当需要修改某个样式时,只需要修改对应的原子类即可,不会影响到其他元素的样式。
- 提高开发效率:通过组合原子类,我们可以快速构建出复杂的样式,减少了编写 CSS 代码的时间。

二. 在 Vue 3 项目中使用 CSS 原子化的实践操作
1. 创建 Vue 3 项目
首先使用 Vue CLI 创建一个新的 Vue 3 项目,并安装依赖:
npm init vite@latest vite-vue3-css-atomic-demo -- --template vue
cd vite-vue3-css-atomic-demo
npm install
2. 安装 Tailwind CSS 及其依赖
这里我们选择 Tailwind CSS作为原子化框架。使用以下命令安装 Tailwind CSS 及其相关依赖:
npm install -D tailwindcss postcss autoprefixer
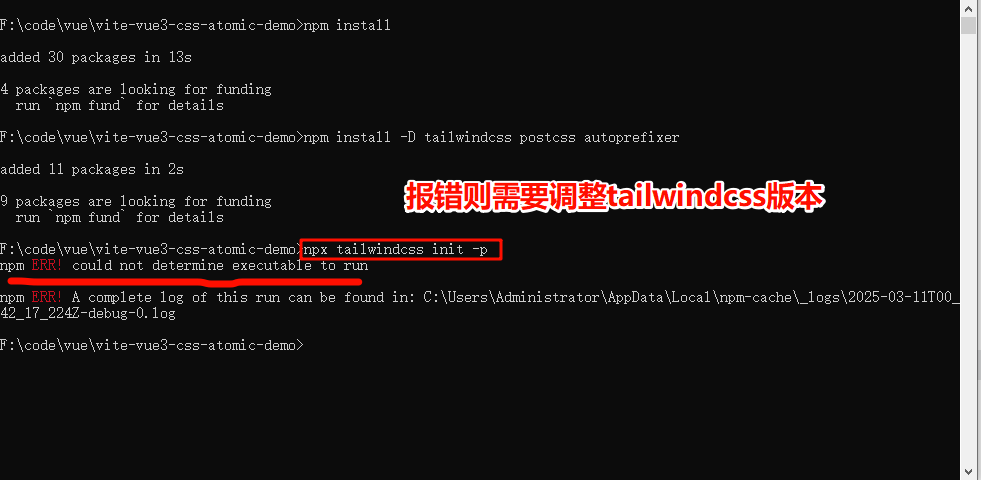
npx tailwindcss init -p
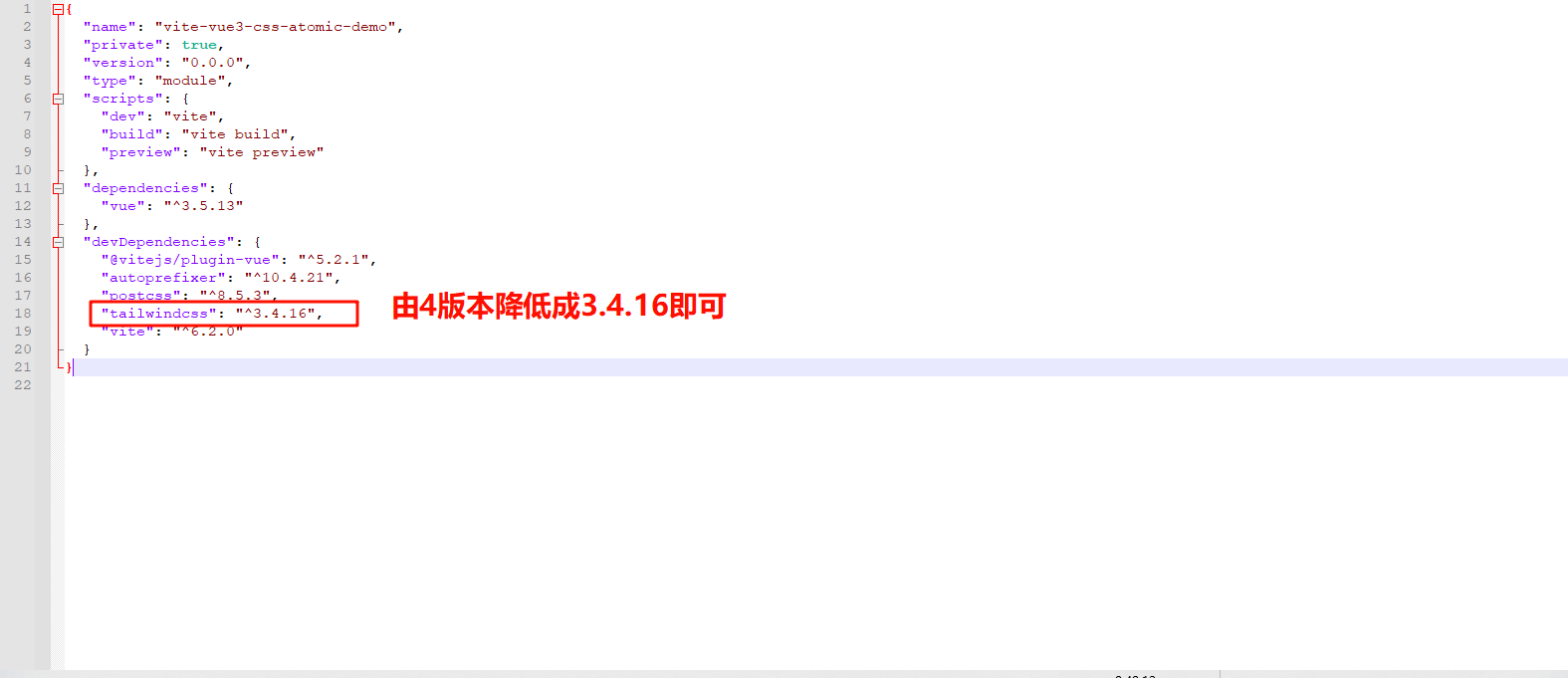
如果此处报错如下图所示,则需要把tailwindcss版本降低,因为Tailwind CSS 4版本问题

解决方案:将package.json中tailwindcss版本号改成^3.4.16
重新拉取依赖npm i ,再执行npx tailwindcss init -p 即可

3. 配置 Tailwind CSS
在项目根目录下找到 tailwind.config.js 文件,进行如下配置
module.exports = {
content: [
"./index.html",
"./src/**/*.{vue,js,ts,jsx,tsx}",
],
theme: {
extend: {},
},
plugins: [],
}
4. 引入 Tailwind CSS 样式
在 src 目录下创建一个 index.css 文件,并引入 Tailwind CSS 的基础样式:
@tailwind base;
@tailwind components;
@tailwind utilities;
然后在 src/main.js 中引入这个 CSS 文件:
import { createApp } from 'vue'
import App from './App.vue'
import './index.css'
createApp(App).mount('#app')
5. 在 Vue 组件中使用原子化类
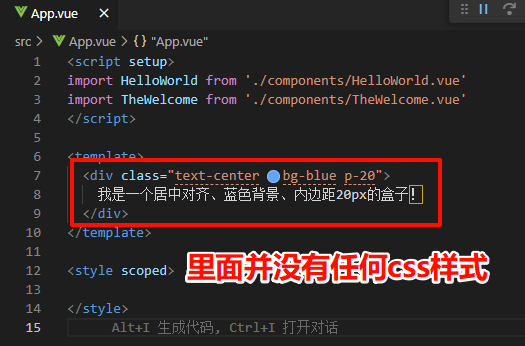
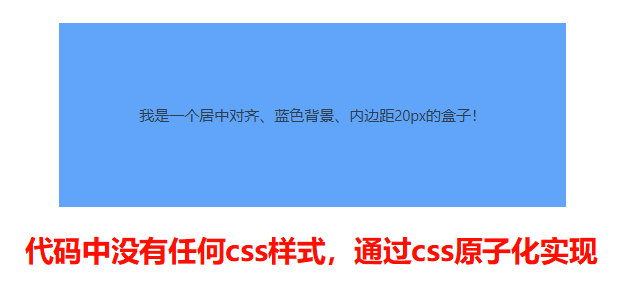
打开 src/App.vue 文件,使用 Tailwind CSS 的原子化类来编写样式:
<template>
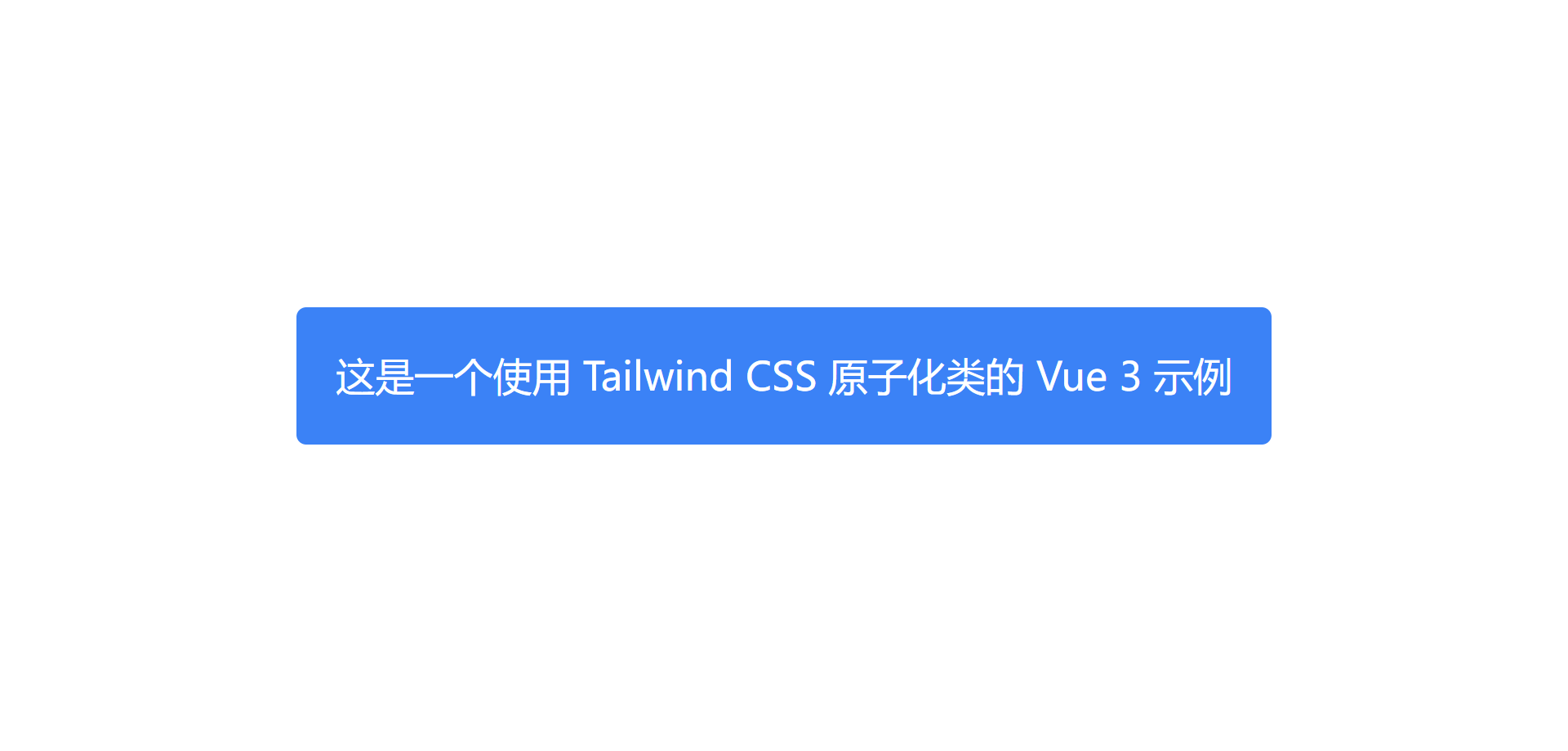
<div class="bg-blue-500 text-white p-4 m-4 rounded">
这是一个使用 Tailwind CSS 原子化类的 Vue 3 示例
</div>
</template>
<script setup>
// 这里可以编写组件的逻辑代码
</script>
<style scoped>
/* 如果需要,也可以在这里编写局部样式 */
</style>
6. 运行项目
使用以下命令启动开发服务器:
npm run dev
访问http://localhost:5173/

正文
通过使用 Vite 创建 Vue 3 项目,并在其中应用 CSS 原子化,我们可以将** CSS 代码拆分成一个个最小的原子类,从而提高代码的复用性、减少样式冲突、便于维护并提升开发效率**。
借助像 Tailwind CSS 这样的原子化框架,我们能够更加轻松地实现 CSS 原子化。希望这篇文章能帮助到小伙伴们,让大家在基于 Vite 的 Vue 3 项目中更好地管理 CSS 样式。
🍈猜你想问
如何与狗哥联系进行探讨
1. 关注公众号【JavaDog程序狗】
公众号回复【入群】或者【加入】,便可成为【程序员学习交流摸鱼群】的一员,问题随便问,牛逼随便吹,目前群内已有超过360+个小伙伴啦!!!
2.踩踩狗哥博客
里面有狗哥的私密联系方式呦 😘
大家可以在里面留言,随意发挥,有问必答
🍯猜你喜欢
文章推荐
【实操】Spring Cloud Alibaba AI,阿里AI这不得玩一下(含前后端源码)
【项目实战】SpringBoot+uniapp+uview2打造H5+小程序+APP入门学习的聊天小项目
【项目实战】SpringBoot+uniapp+uview2打造一个企业黑红名单吐槽小程序
【模块分层】还不会SpringBoot项目模块分层?来这手把手教你!

