前言
🍊缘由
加班让我的头大,来个小程序压压精

🐣闪亮主角
大家好,我是JavaDog程序狗
最近因为工期紧张,加上个人颓废摸鱼,很长时间没有总结新作文章,惭愧…
当看到前端帅小伙废寝忘食做了一个拍照识花小程序时,顿时心血来潮,于是乎《识花名》小程序诞生…

😈你想听的故事
抄可是我最拿手的绝技,说干就干!
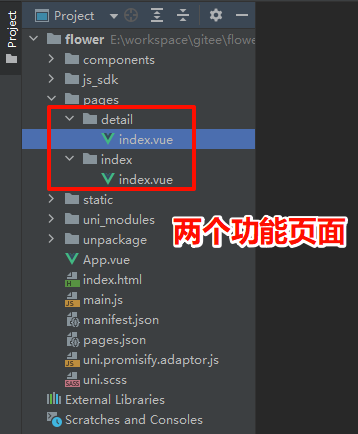
直接采用uniapp,分两个页面,一个主页,一个解析页,能省就省。
遂狗哥总结小程序前端开发攻略,与小伙伴一起分享这个知识点。
此程序本狗只用半天时间,较为简陋,勿喷勿喷。

🍭体验

🎁如何获取源码
公众号:【JavaDog程序狗】
关注公众号,发送 “flower”,无任何套路即可获得!

正文
🎯主要目标
1.小程序设计思路
2.小程序实操代码
🍪目标讲解
一.小程序设计思路
以本狗《识花名》小程序为例,解析如何开发自己的小程序
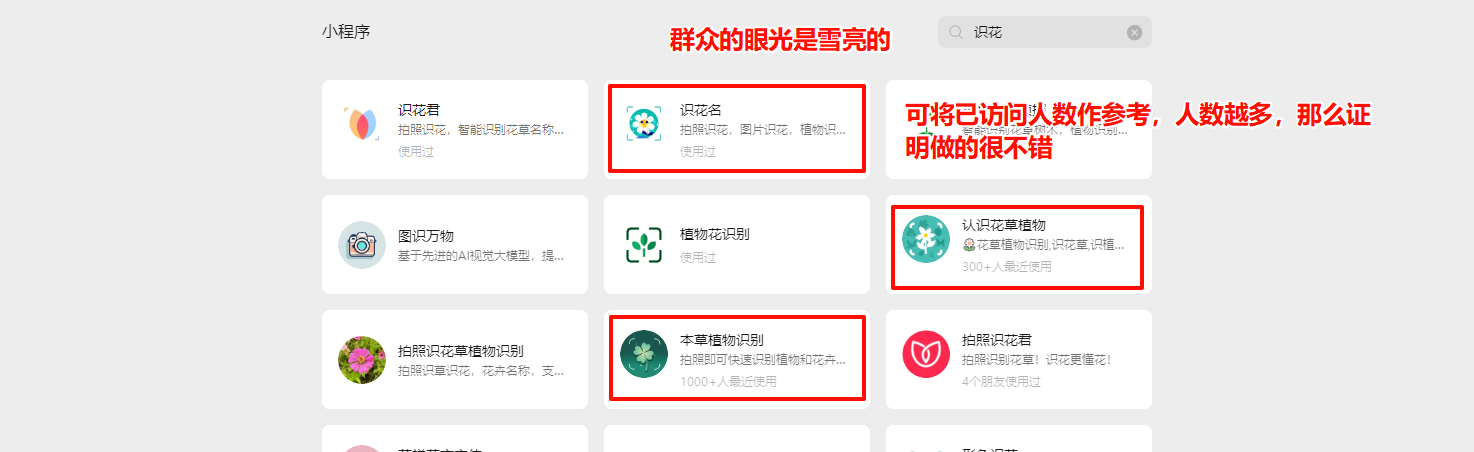
1. 参考同类型小程序
在你没有任何头绪进行开发时,参考优秀案例是个必要思路。
本狗需要开发扫描识别植物花草小程序,就去小程序中搜索相关的关键字,如识花、花识别、植物识别等,找到使用人数多的!,群众眼光是雪亮的,肯定能从其中找到学习的点。
多看几个后,可以取其精华去其糟粕,总结一个自己适用的设计方案

2. 确定主要功能及流程
确定好页面,如本小程序为主页面,及扫描解析页面
确认好功能,如本小程序为拍照/相册选择识别花草植物,并调用解析接口展示
确认好流程,如本小程序流程为用户拍照/相册选择后,将图片转换成base64格式,调用识别接口将返回值解析展示到页面


二.小程序实操代码
1. 代码结构

2. 主页index.vue

主要代码
<template>
<view class="index">
<div class="tools">
<div class="camera" style="margin-bottom: 20px;">
<button class="button" @click="onCamera">
<uni-icons type="camera" size="24" color="#856E53"></uni-icons> <span style="margin-left: 4px;color: #856E53">拍照识花</span>
<div class="hoverEffect">
<div></div>
</div>
</button>
</div>
<div class="images">
<button class="button" @click="onImages">
<uni-icons type="images" size="24" color="#557F2B"></uni-icons> <span style="margin-left: 4px;">相册选择</span>
<div class="hoverEffect">
<div></div>
</div>
</button>
</div>
</div>
</view>
</template>
3. 识别页index.vue

主要代码
<template>
<view class="detail">
<cmd-nav-bar :fixed="true" back left-text="返回" title="" font-color="#fff" background-color="linear-gradient(to right, rgb(17, 153, 142), rgb(56, 239, 125))"></cmd-nav-bar>
<div class="gradient-border" id="box">
<image style="width: 100%; height: 100%; background-color: #eeeeee;" mode="scaleToFill" :src="imageUrl"
@click="imgPreview(imageUrl)"></image>
</div>
<div class="content" style="padding-bottom: 20px" v-if="result.length>0">
<uni-section title="识别结果" type="line">
<uni-card :title="item.name" sub-title="" :extra="'相似度:' + (item.score * 100).toFixed(2) + '%'" :thumbnail="avatar" @click="onClick" v-for="(item, index) in result" :key="index">
<text class="uni-body foldable-text" :class="{ 'expanded': item.isExpanded }" :ref="'descriptionText-' + index">
{{ item.baike_info ? item.baike_info.description : "暂无描述" }}
</text>
<div style="text-align: right; margin-top: 10px">
<button type="primary" size="mini" style="width: 25%" v-if="item.showExpandButton" @click="toggleExpand(index)" class="expand-button">
{{ item.isExpanded ? '收起' : '展开' }}
</button>
</div>
</uni-card>
</uni-section>
</div>
<div class="loading" style="text-align: center" v-if="result.length==0">
<div class="loader" style="margin: 0 auto">
<div class="load-inner load-one"></div>
<div class="load-inner load-two"></div>
<div class="load-inner load-three"></div>
<span class="text">识别中...</span>
</div>
</div>
</view>
</template>
总结
通过参考其他优秀的小程序案例,结合自身需求,确定了主要功能和流程,最终实现了拍照识花的小程序。整个开发过程使用了uni-app框架,代码结构清晰,功能实现简洁明了。希望这篇文章能帮助到其他开发者,分享了前端开发的一些实用技巧和经验。
🍈猜你想问
如何与狗哥联系进行探讨
1. 关注公众号【JavaDog程序狗】
公众号回复【入群】或者【加入】,便可成为【程序员学习交流摸鱼群】的一员,问题随便问,牛逼随便吹,目前群内已有超过330+个小伙伴啦!!!

2.踩踩狗哥博客
里面有狗哥的私密联系方式呦 😘
大家可以在里面留言,随意发挥,有问必答
🍯猜你喜欢
文章推荐
【实操】Spring Cloud Alibaba AI,阿里AI这不得玩一下(含前后端源码)
【项目实战】SpringBoot+uniapp+uview2打造H5+小程序+APP入门学习的聊天小项目
【项目实战】SpringBoot+uniapp+uview2打造一个企业黑红名单吐槽小程序
【模块分层】还不会SpringBoot项目模块分层?来这手把手教你!

