基于SpringBoot+vue+iview个人极简博客
📚项目介绍
个人极简博客
【个人极简博客】是一个适用于初学者学习的博客系统,其中包含文章分类、写文章、标签管理、用户管理等基础功能,代码简洁注释完善,易上手学习。技术栈基于SpringBoot+MybatisPlus+vue+iview等更多优秀组件及前沿技术开发,注释丰富,代码简洁,开箱即用。极其适合尝试全栈开发及实战练手训练也可以当作毕业设计进行二次开发,是个轻松学习的好机会。
🎁快速链接
公众号:JavaDog程序狗
关注公众号,发送 【blog】或【博客】,无任何套路即可获得

🌱体验地址
访问地址



🍯猜你喜欢
文章推荐
【项目实战】SpringBoot+uniapp+uview2打造H5+小程序+APP入门学习的聊天小项目
【项目实战】SpringBoot+uniapp+uview2打造一个企业黑红名单吐槽小程序
【模块分层】还不会SpringBoot项目模块分层?来这手把手教你!
【ChatGPT】SpringBoot+uniapp+uview2对接OpenAI,带你开发玩转ChatGPT
🍈猜你想问
1.如何熟练掌握全栈技术
2.如何将学到的知识应用实际项目
关注公众号【JavaDog程序狗】,任何留言提问我都会一一回复,如果有需要可以直接联系我,有问必答

🍵主要功能模块
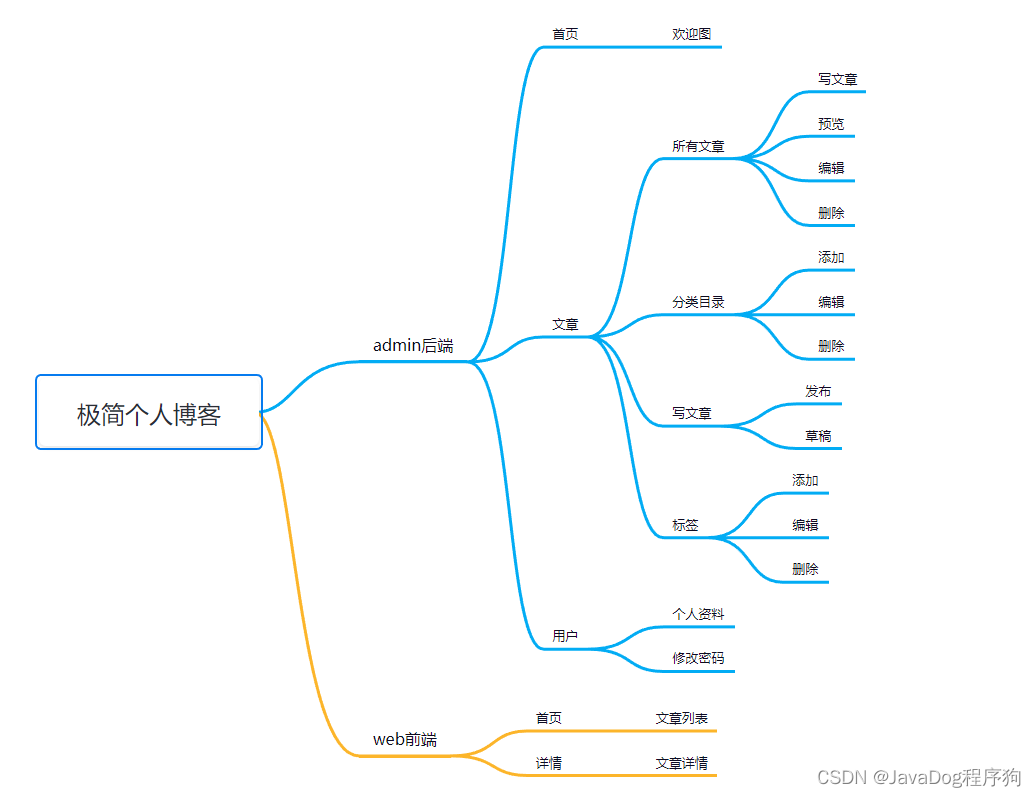
🛳️模块思维导图

🍭web前端页面
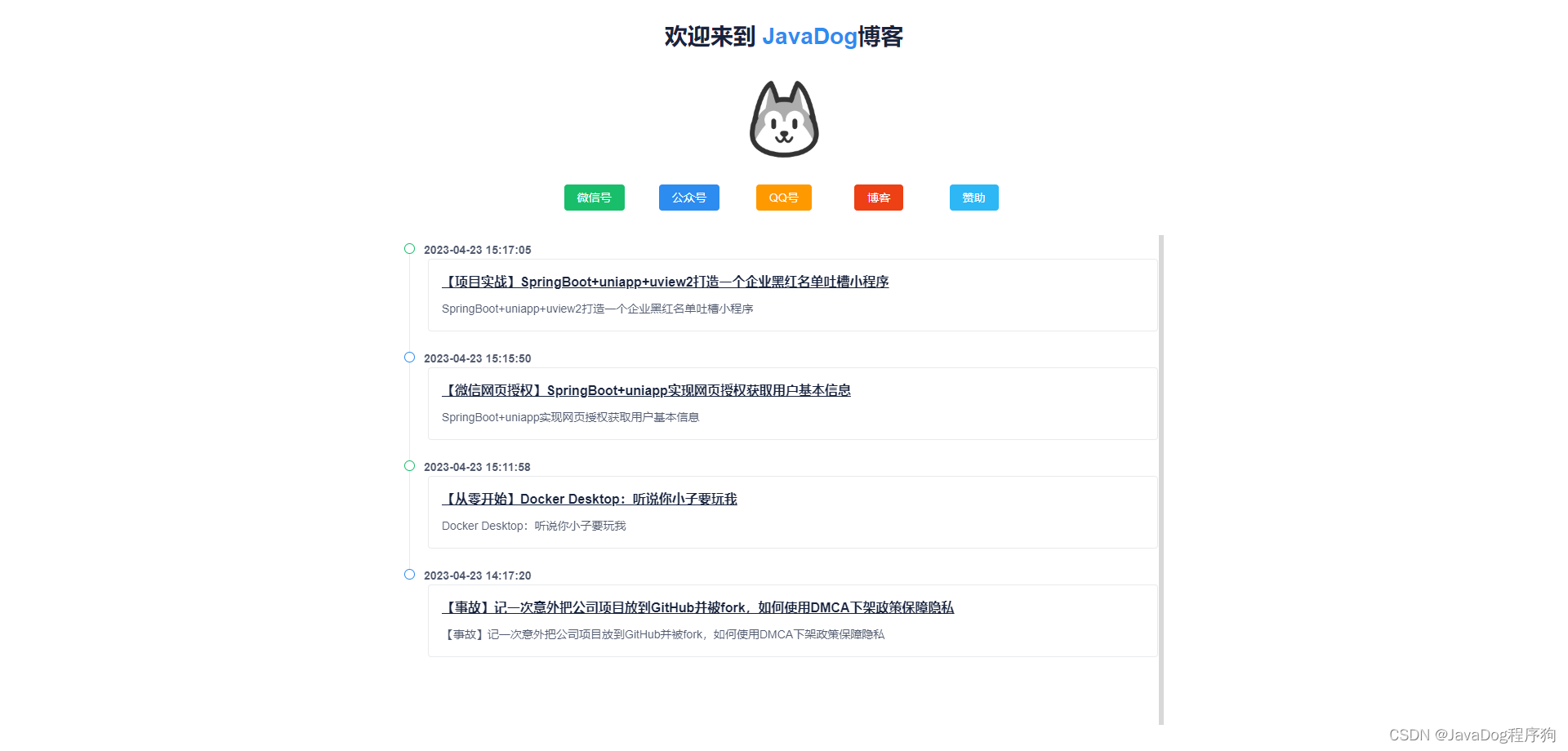
首页
用户通过域名根路径访问,如http://myblog.javadog.net/,查看首页文章列表,以时间轴形式展示已发布的文章

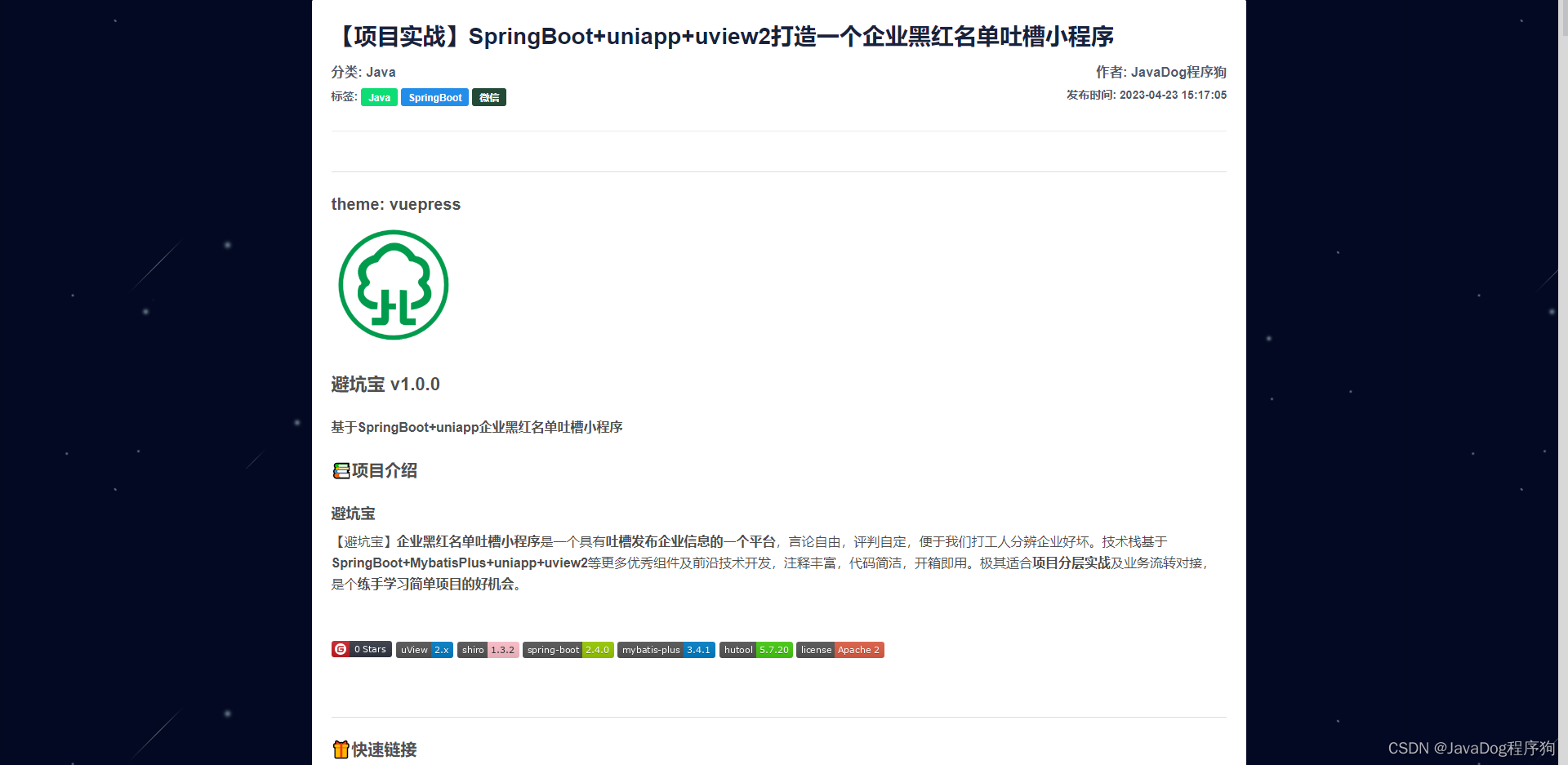
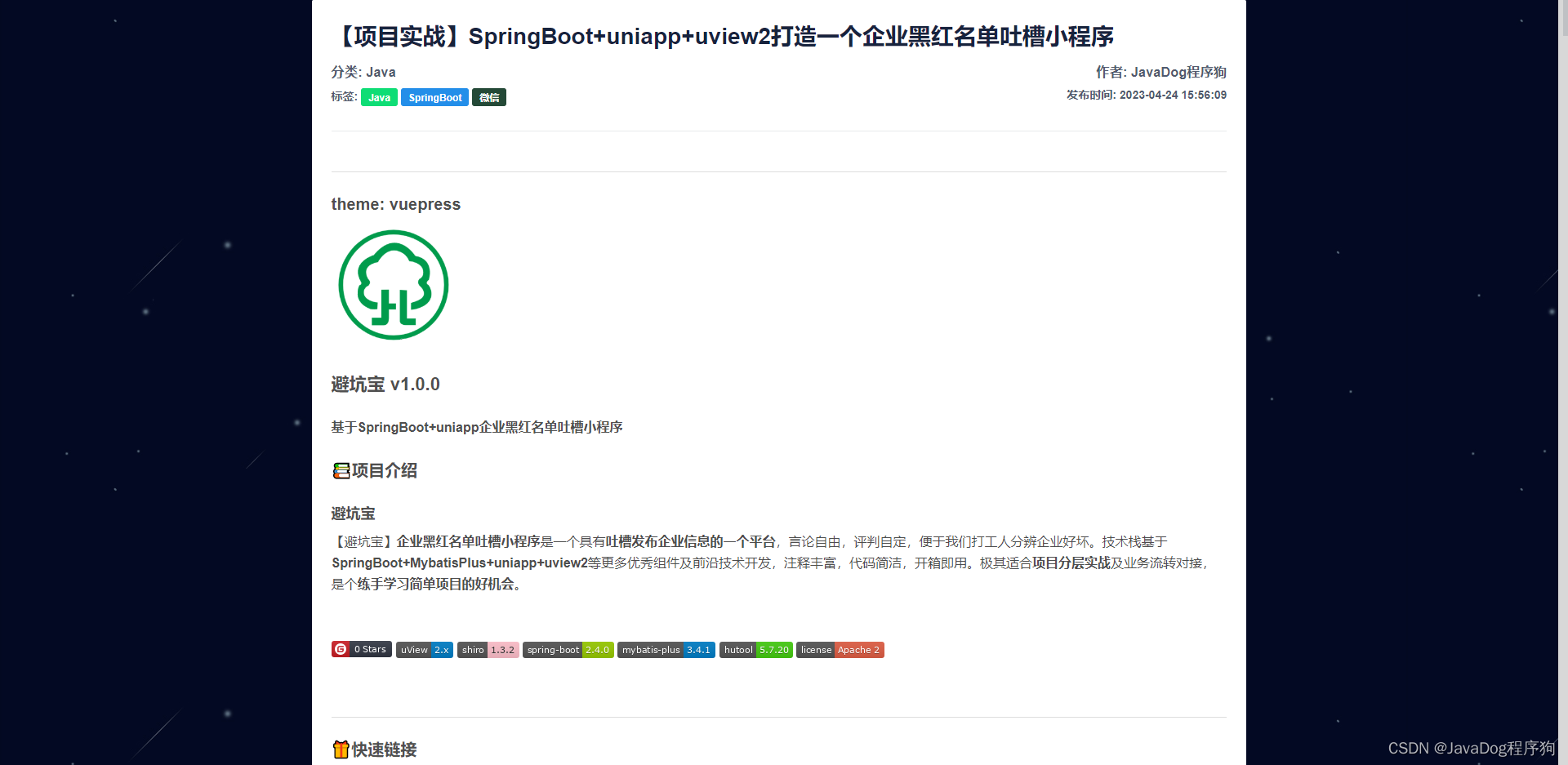
文章详情
用户通过文章列表点击后,跳转文章详情,其中包含文章标题、分类、标签、发布时间等

⛄admin后台管理
用户访问http://myblog.javadog.net/#/admin,如果登录授权过则跳转后台,否则跳转登录注册页
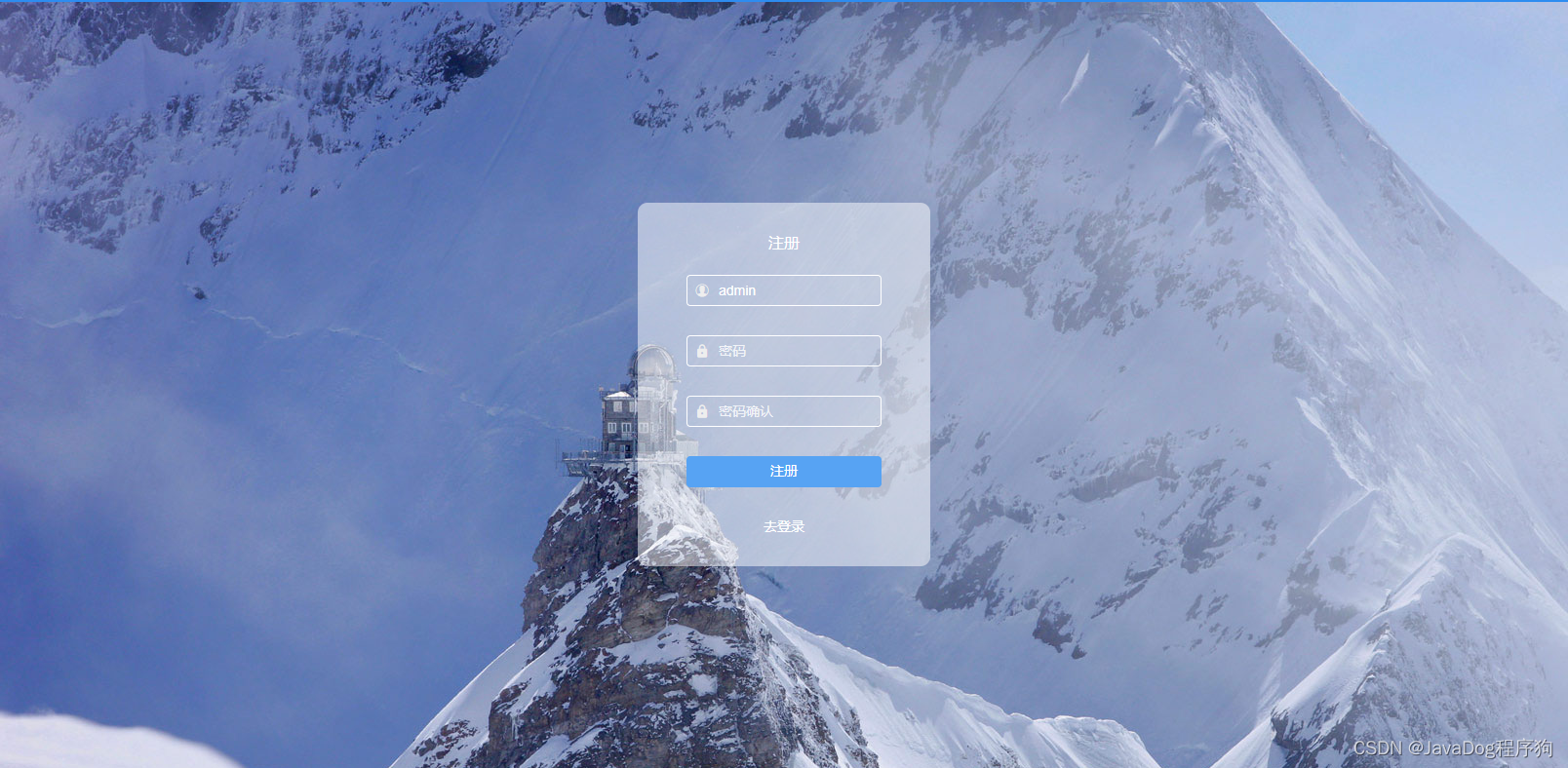
注册
未创建后台用户时,填入用户名、密码、确认密码进行注册

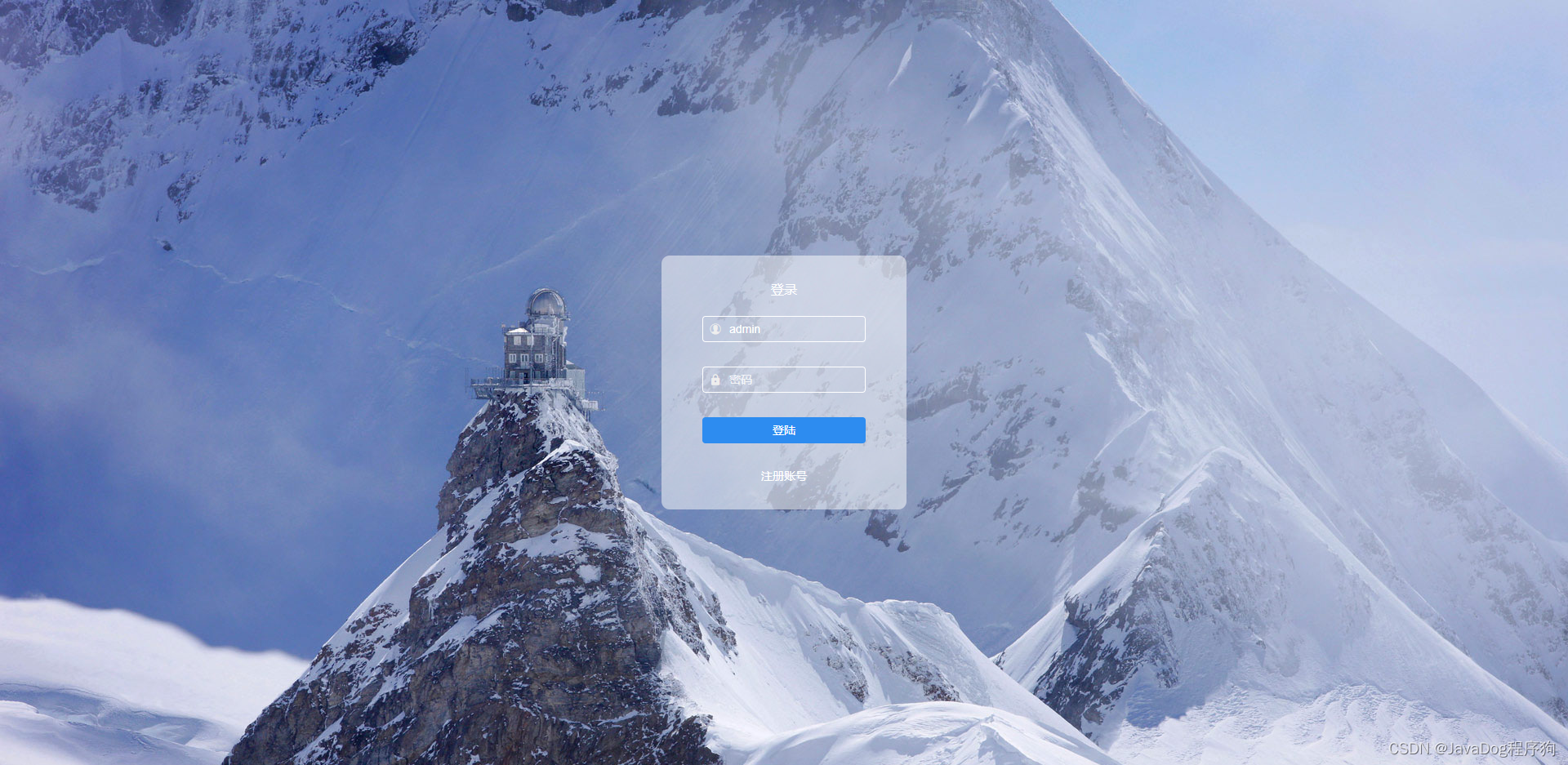
登录
已创建后台用户时,填入用户名、密码进行登录

首页
登陆后默认打开【admin欢迎页】,后期可根据访问量进行首页大屏分析图展示迭代

文章
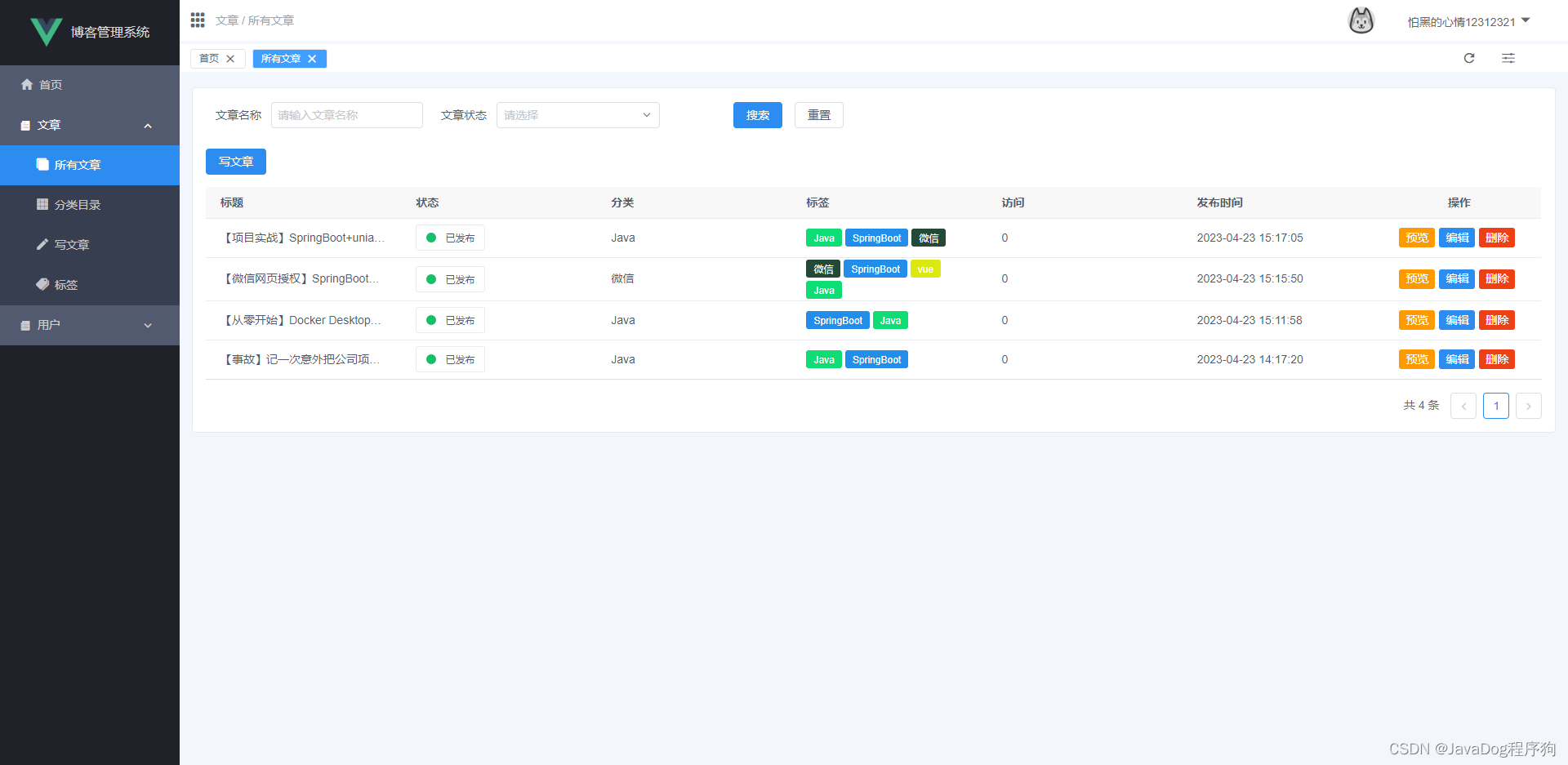
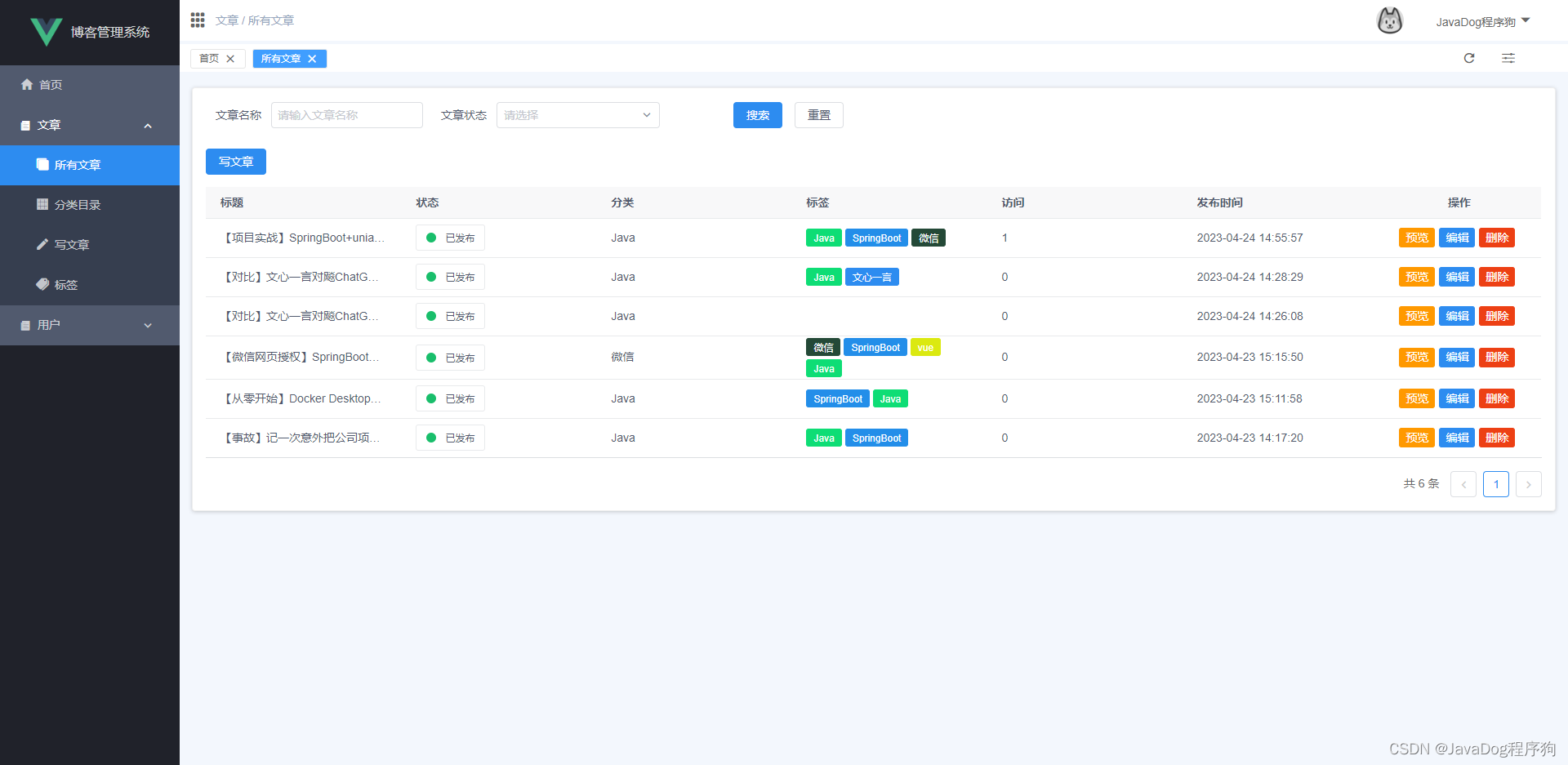
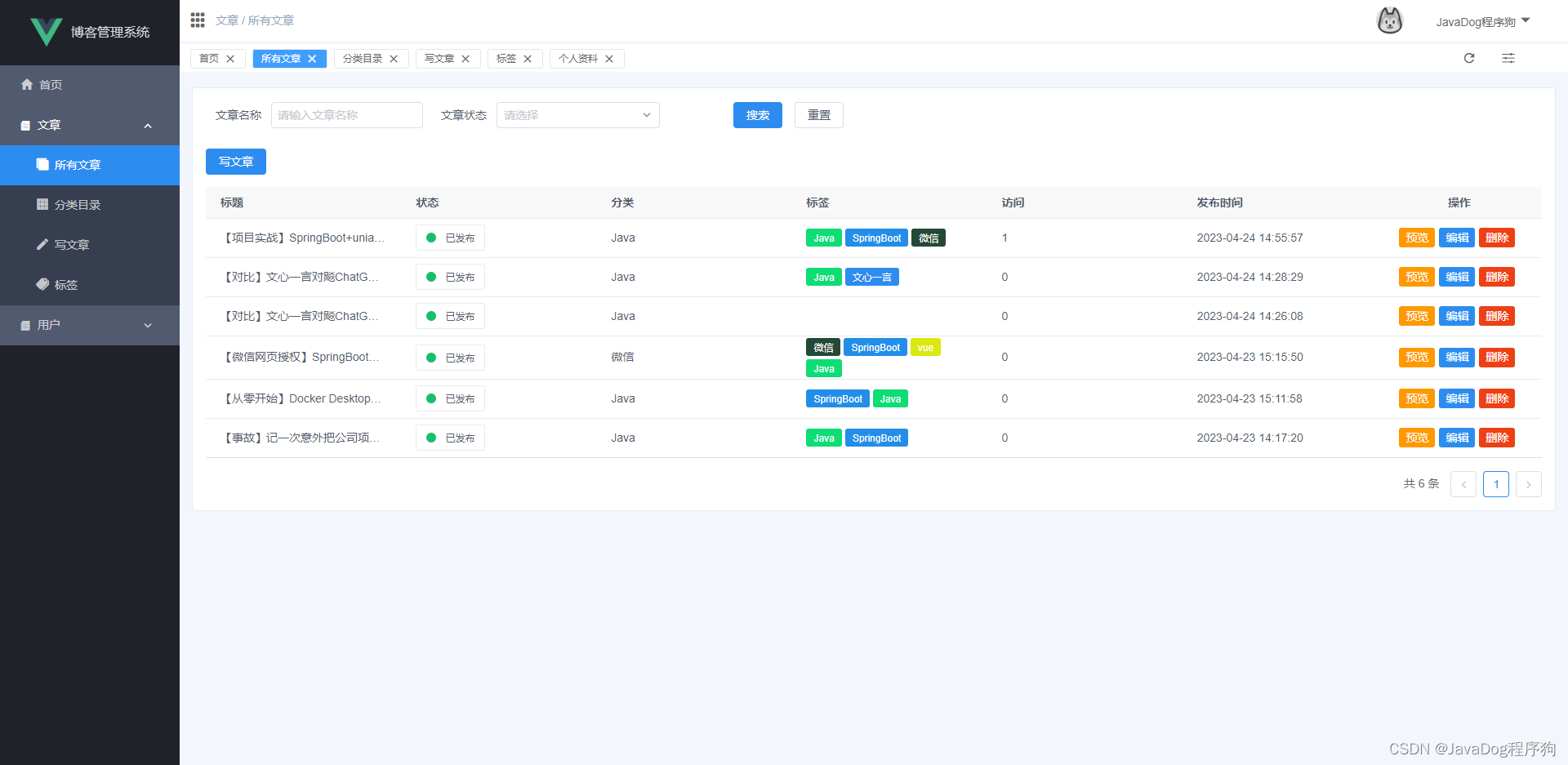
所有文章
点击【所有文章】,展示所有文章列表,列表包含标题、状态、分类、标签、访问、发布时间等,操作列中包含预览、编辑、删除等按钮

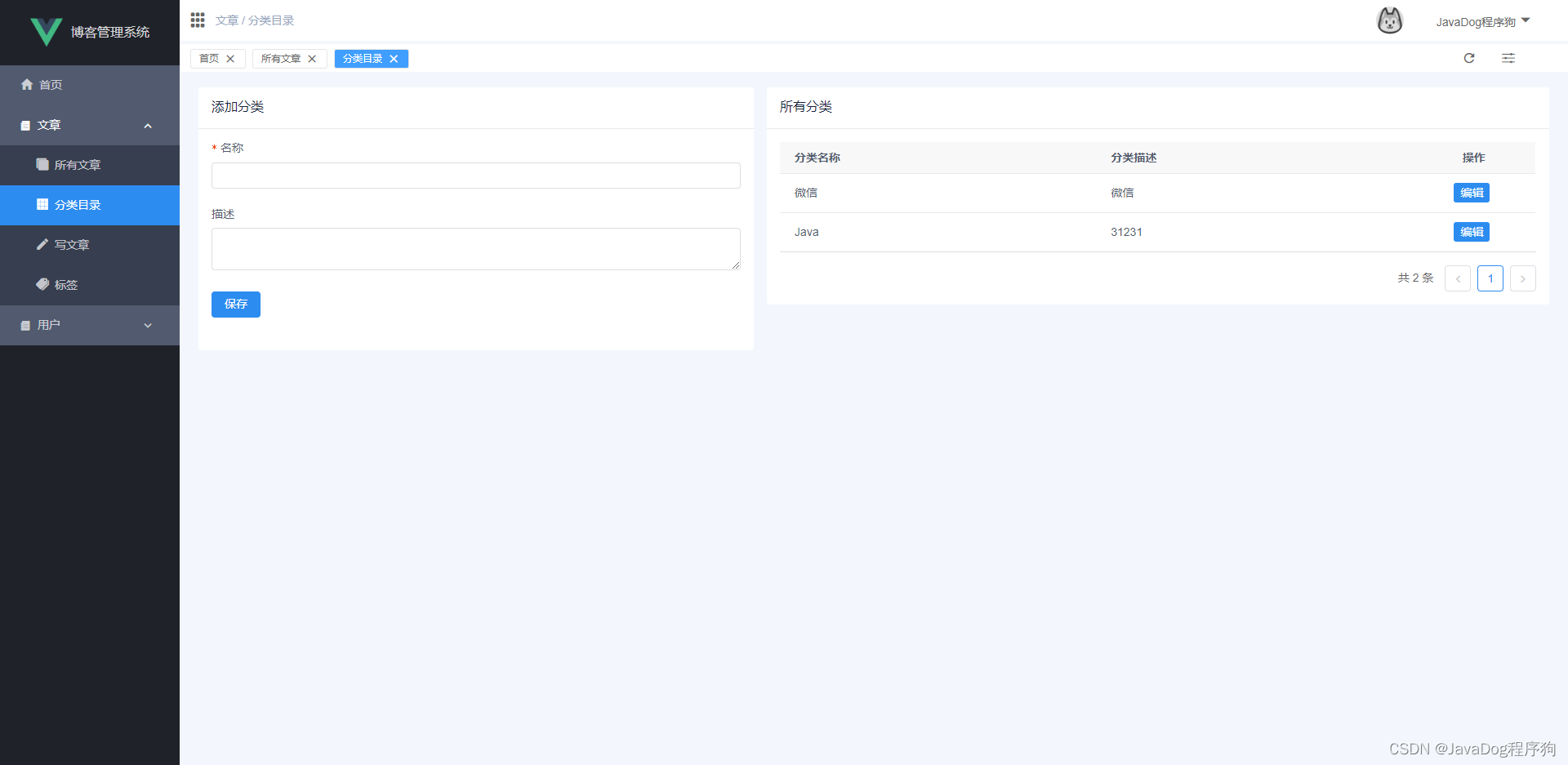
分类目录
点击【分类目录】,左侧展示所有表单名称、描述,可新增更新;右侧展示分类列表

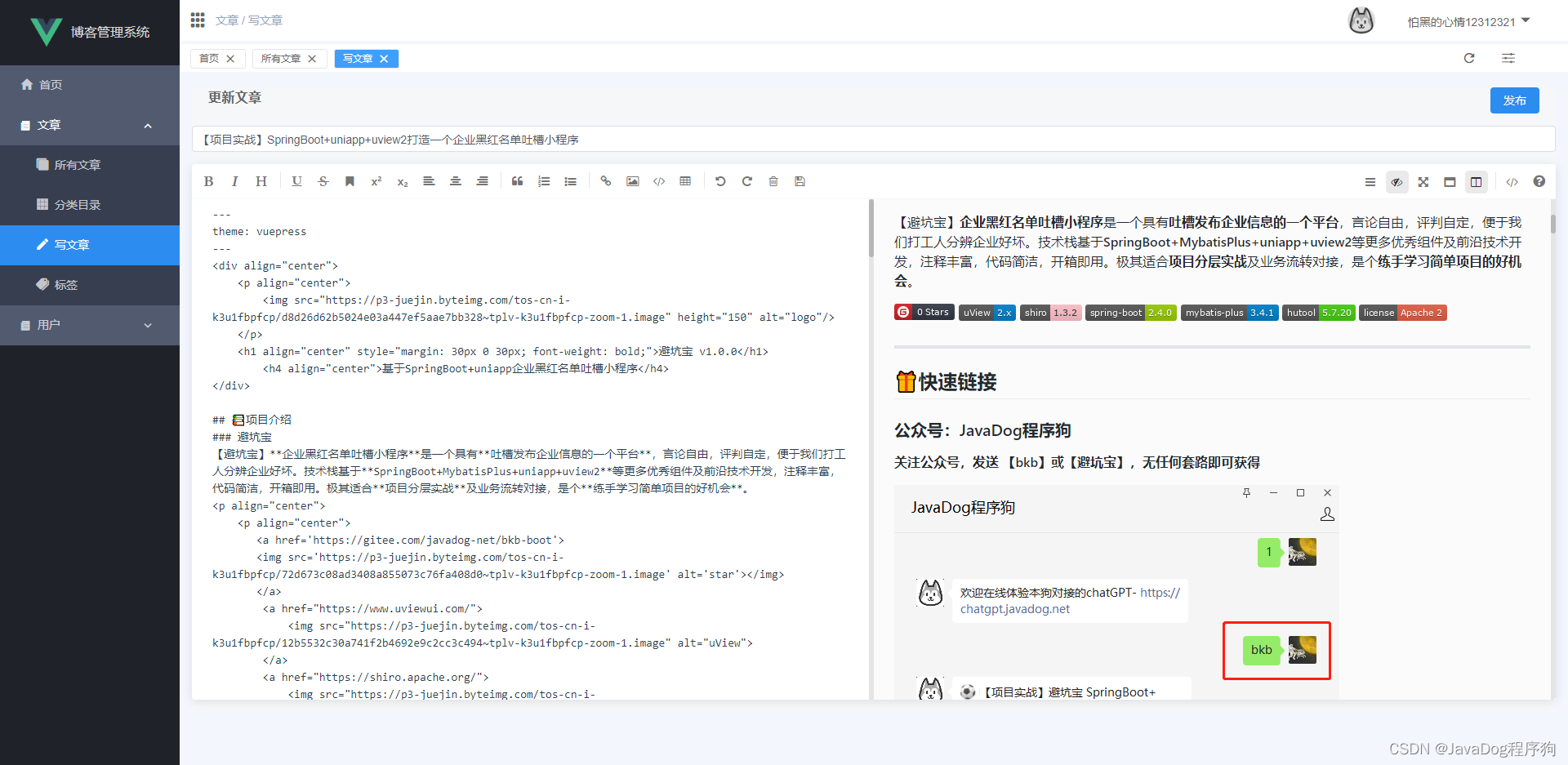
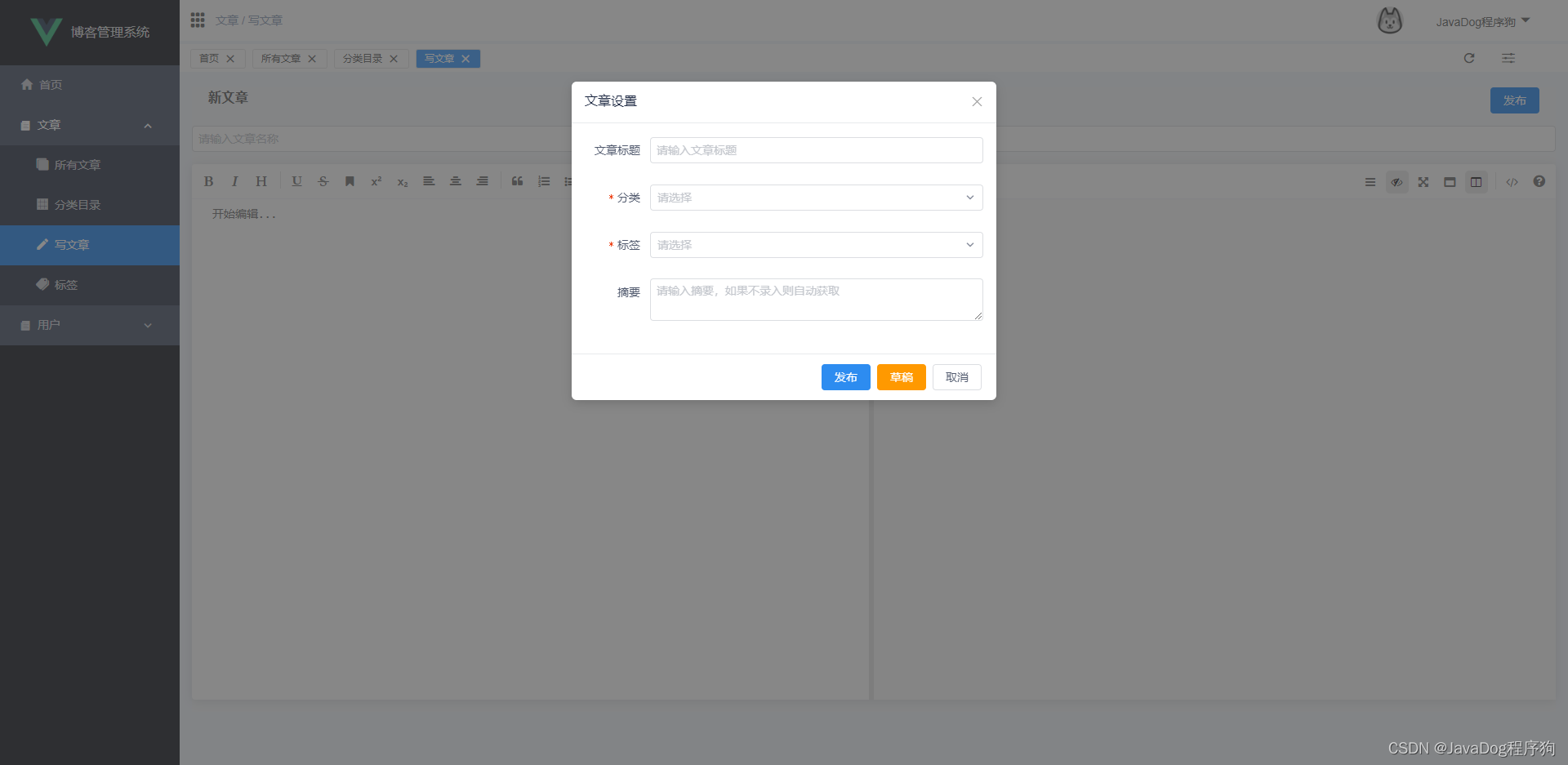
写文章
点击【写文章】,其中包含markdown编辑器,文章标题,点击【发布】后,弹出文章设置,表单包括文章标题、分类、标签、摘要,可点击发布或者选择放置草稿箱

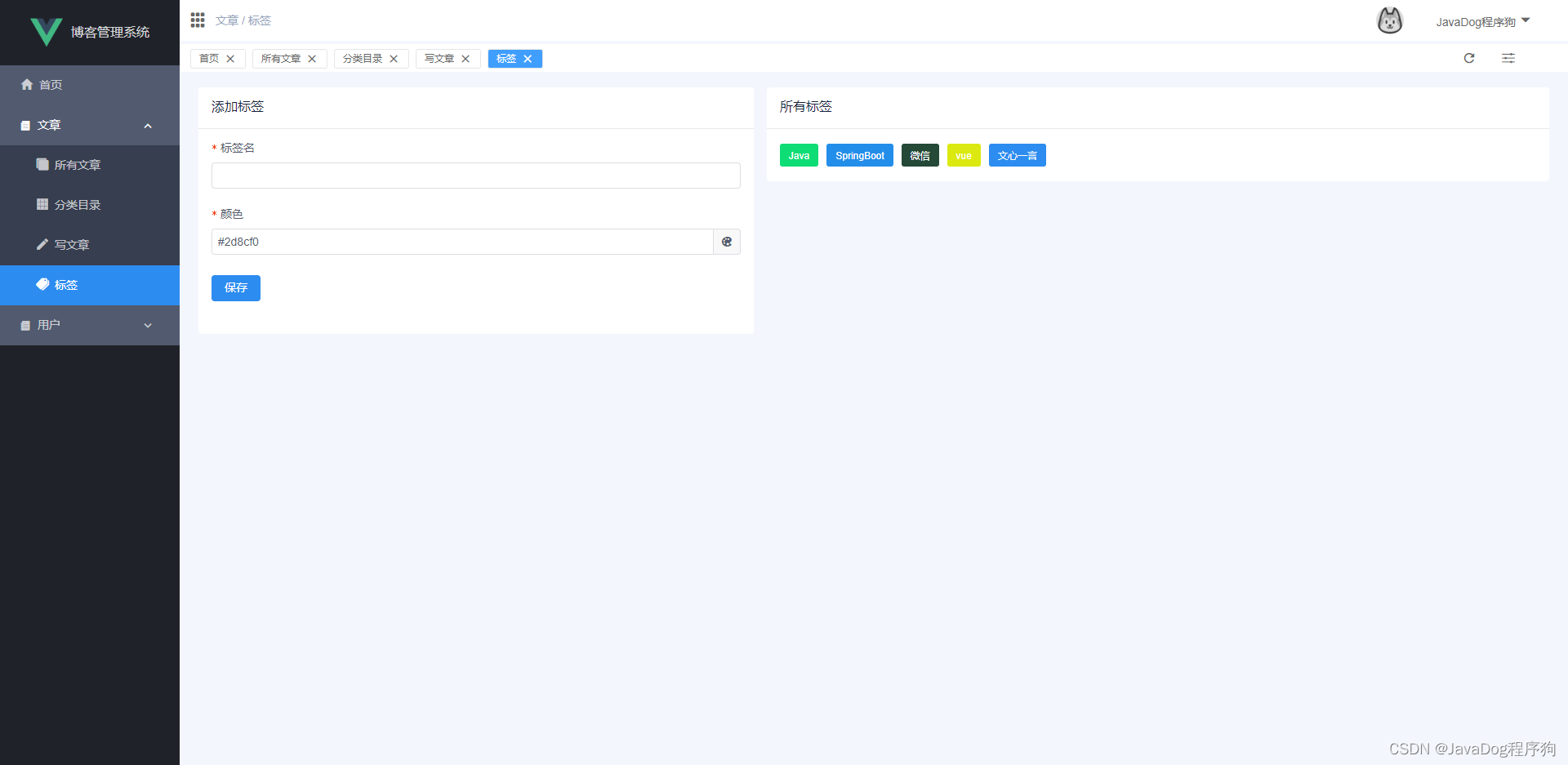
标签
点击【标签】,左侧展示表单标签名、颜色,可新增更新;右侧平铺展示标签

用户
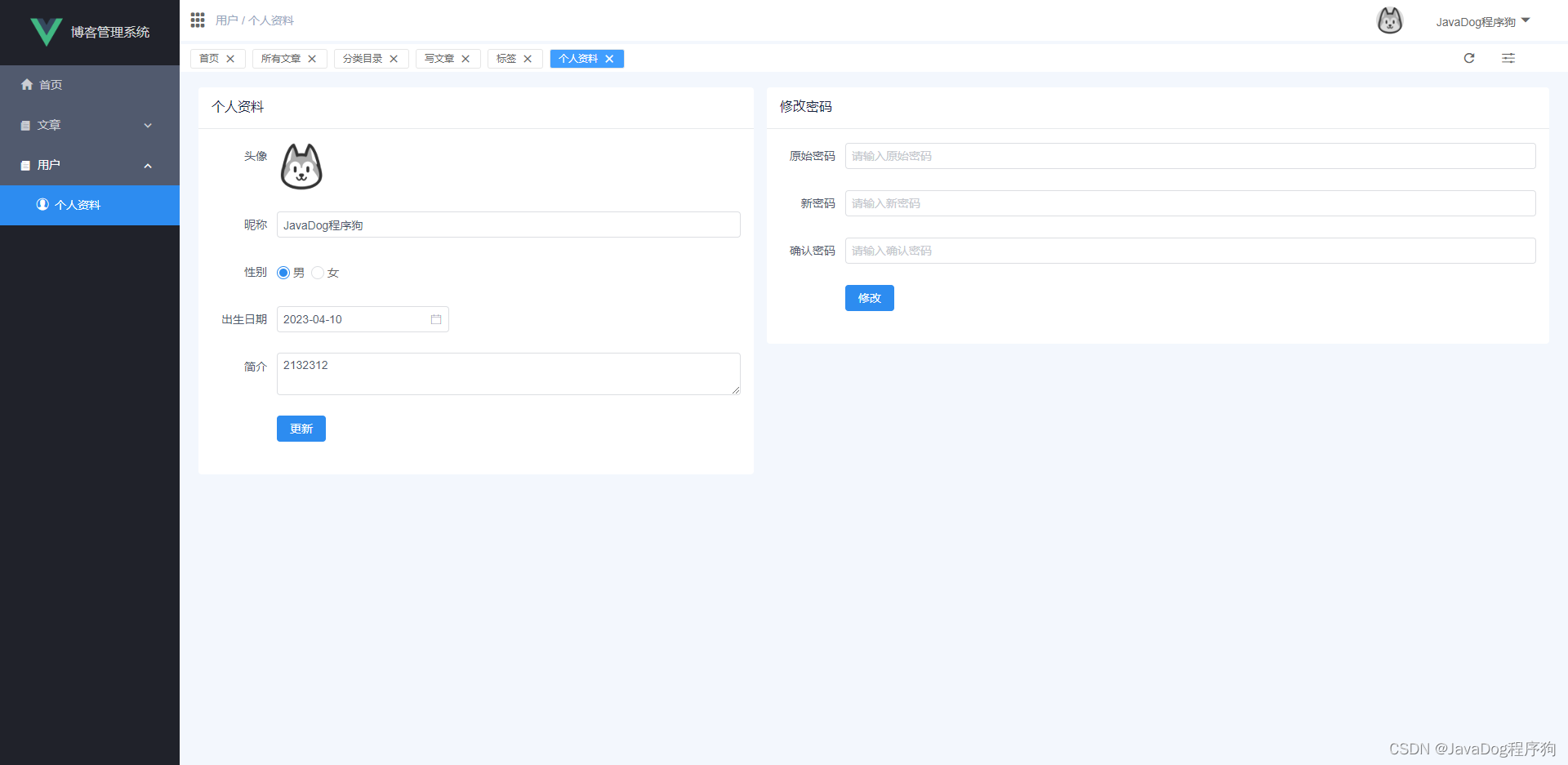
个人资料
点击【个人资料】,左侧展示个人信息表单包括头像、昵称、性别、出生日期、简介,可进行更新;右侧展示修改密码表单包括原始密码、新密码、确认密码,可进行密码修改

🦁组件
后端组件
| 插件 | 版本 | 用途 |
|---|---|---|
| jdk | 1.8 | java环境 |
| lombok | 1.18.16 | 代码简化插件 |
| maven | 3.6.3 | 包管理工具 |
| druid | 1.1.24 | JDBC组件 |
| hutool | 5.7.20 | Java工具类库 |
| mybatis-plus | 3.4.1 | 基于 MyBatis 增强工具 |
| mysql | 8.0 / 5.7 | 数据库 |
前端组件
| 插件 | 版本 | 用途 |
|---|---|---|
| vue | ^2.6.10 | 渐进式的 JavaScript 框架 |
| iview | ^4.0.2 | 一套基于 Vue.js 的高质量UI 组件库 |
| vue-router | ^3.0.6 | 为 Vue.js 提供富有表现力、可配置的、方便的路由 |
| vuex | ^3.2.0 | 一个专为 Vue.js 应用程序开发的状态管理模式 + 库 |
| vue-color | ^2.8.1 | 颜色选择器插件 |
| moment | ^2.29.4 | js工具库 |
| axios | ^1.3.2 | 一个基于promise的网络请求库 |
| core-js | ^3.27.2 | JavaScript 的模块化标准库 |
| mavon-editor | ^2.10.4 | 基于 Vue 的 Markdown 编辑器组件 |
🥎代码结构图
后端代码

前端代码

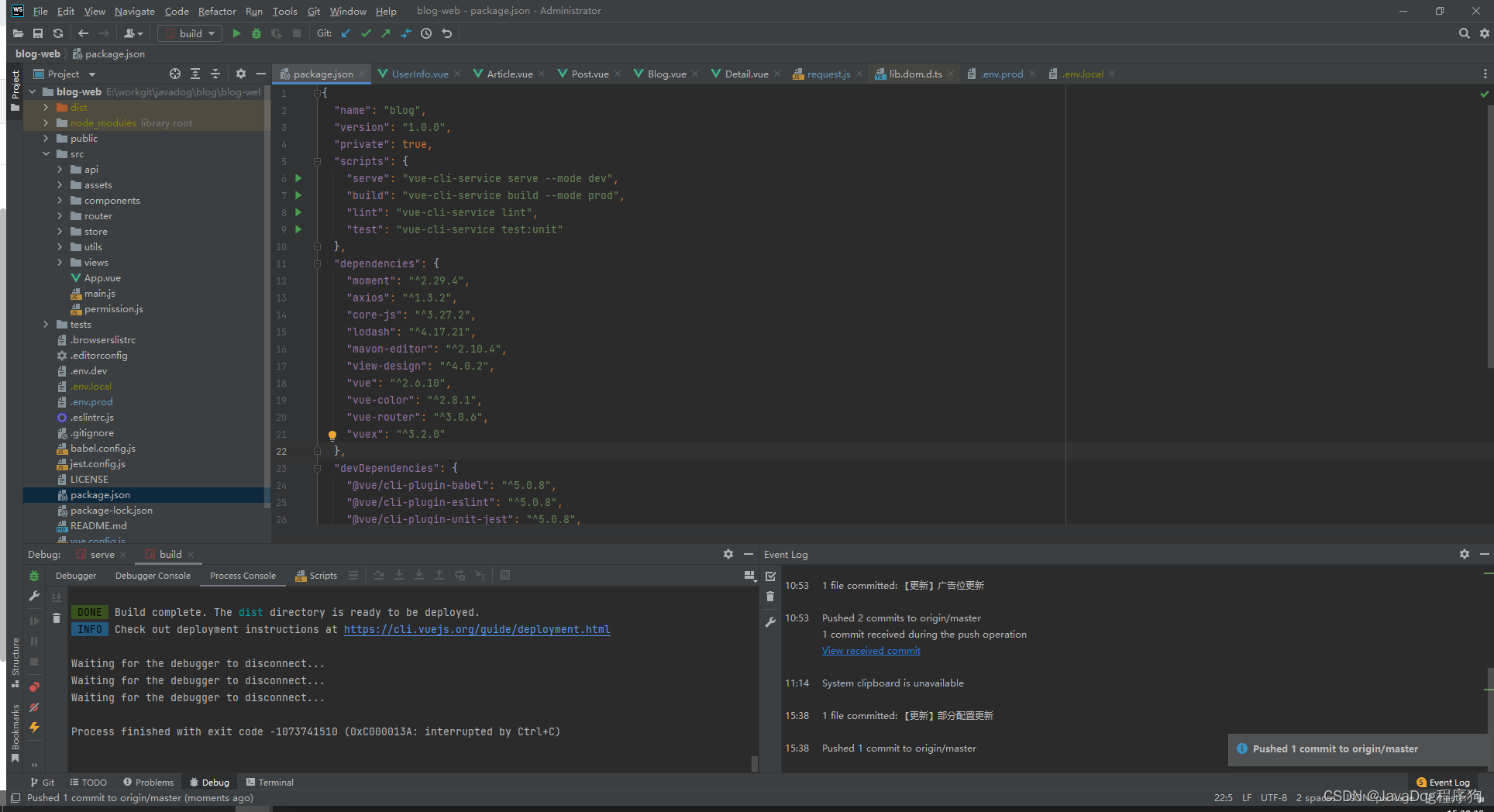
🛠️快速启动
👸启动前端
- 在blog-web项目目录下下载依赖
npm install 或者 cnpm install - 依赖下载成功后,在blog-web项目目录下启动项目
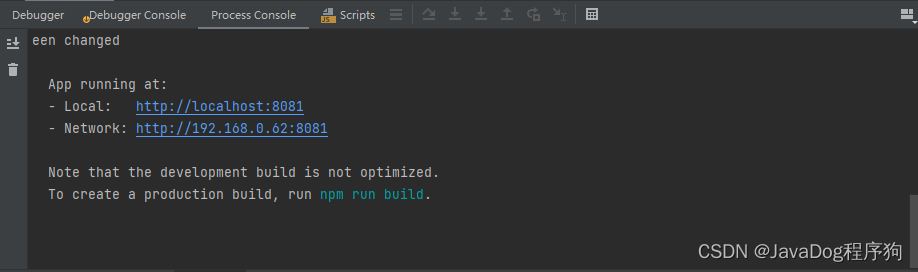
npm run serve - 启动成功

👦启动后端
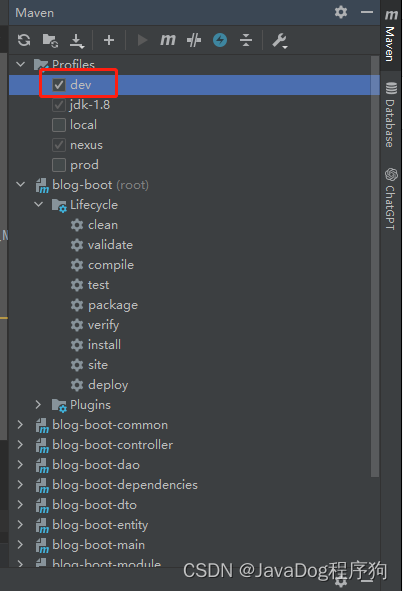
- 开发工具内配置好,并将maven配置好,建议使用阿里云镜像
- 选择激活对应的环境,如本地则可使用dev

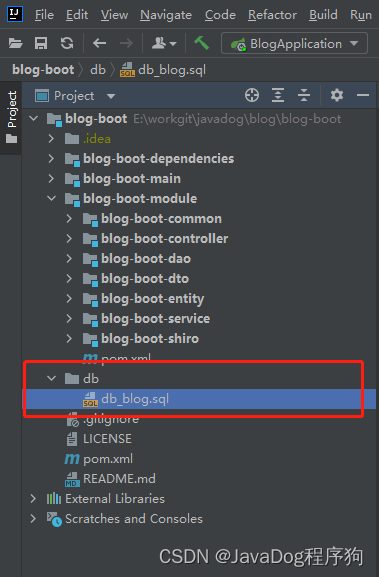
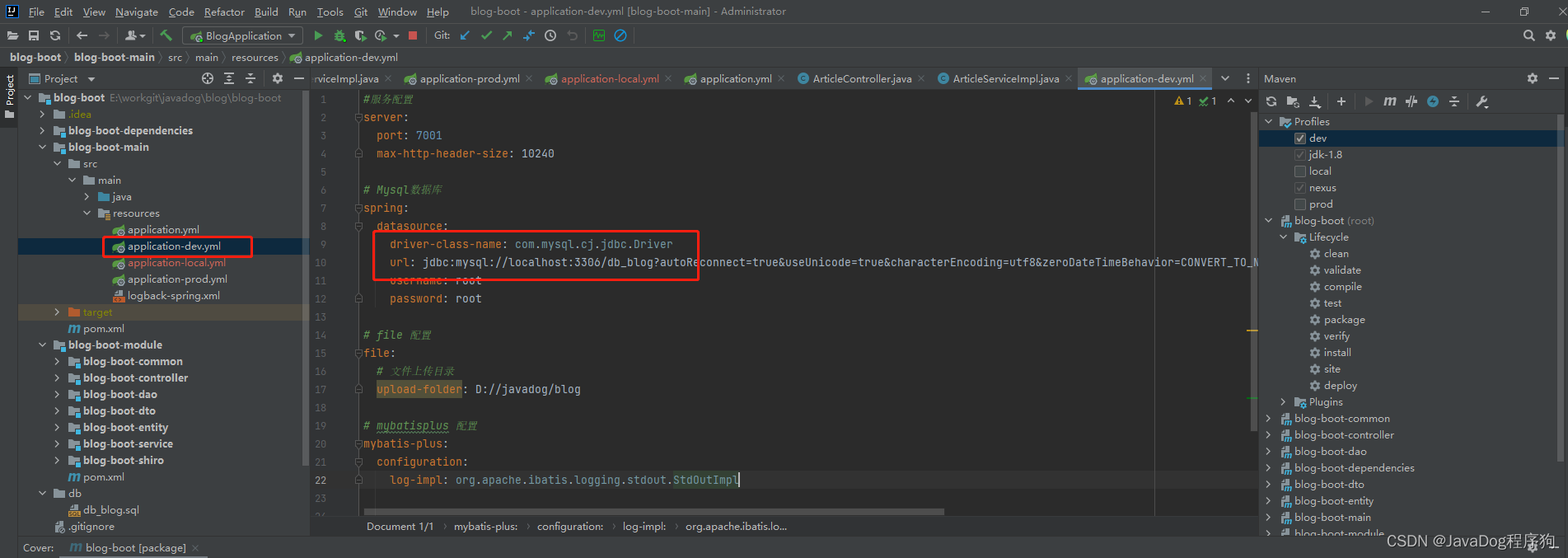
- 将blog-boot根路径下的**/db/db_blog.sql**进行本地执行,并在application配置文件中修改数据库配置


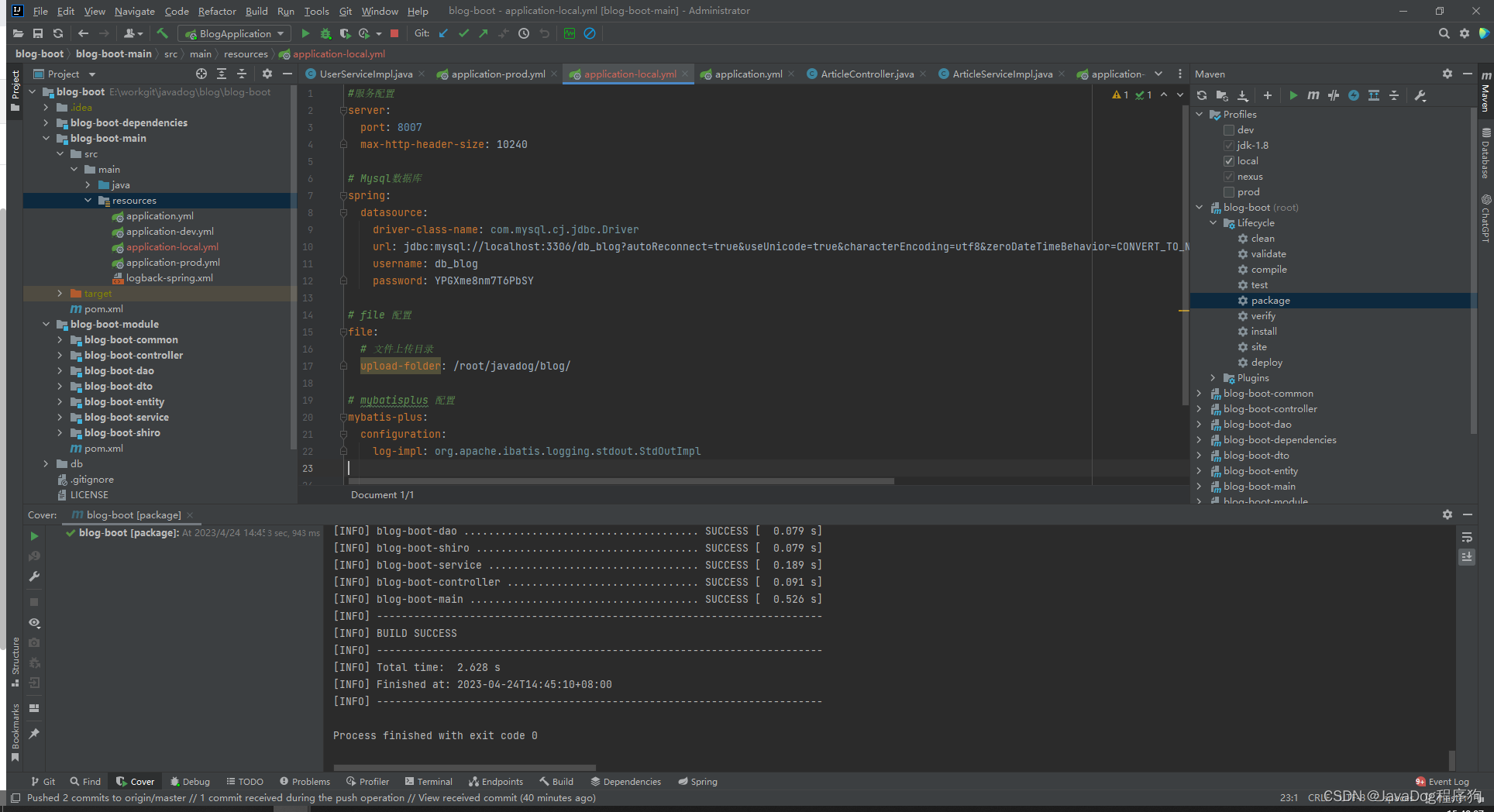
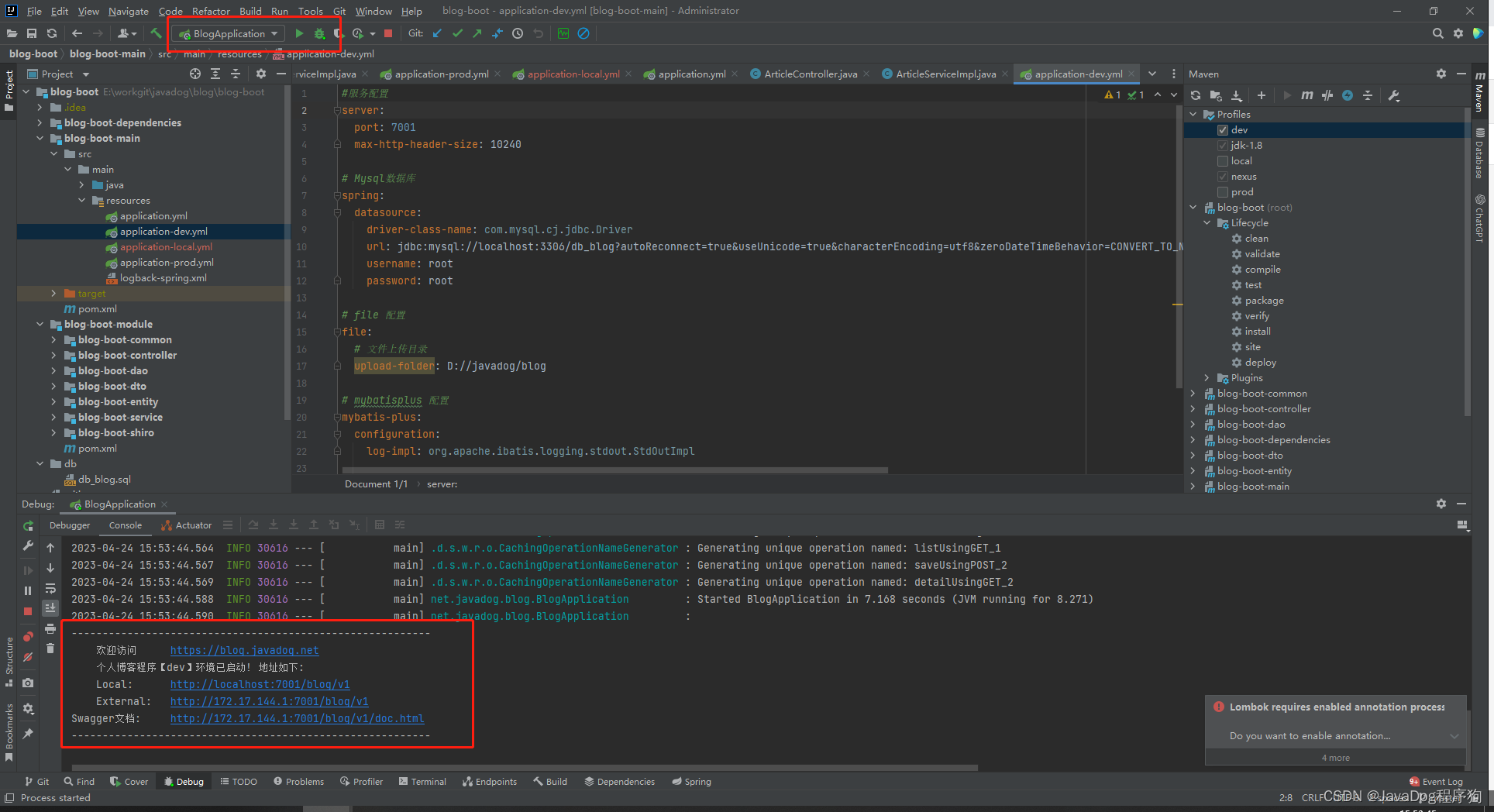
- 运行启动SpringBoot项目,如见到以下日志即为启动成功

🤑体验


😊总结
本篇文章以实战项目形式进行展开,适合咱初学者进行实际开发体验,熟练SpringBoot+vue同时,也加深分层的思路。上手全栈开发,体验实操的快感。项目虽小,但五脏俱全。希望大家在学习的同时,不要忘了点赞关注不迷路呦。
🧧Tips
如有想拿此项目做毕设或用于学习之外用途时,一定询问征求本狗意见,开源不易,加强版权意识。
优秀案例
询问一下,略显尊重