前言
🍊缘由
博友有问,狗哥必答
前段时间,博友加本狗微信,询问uniapp的学习方法。本狗资历浅薄,没有专门学过uniapp,只能将自己日常开发uniapp的基本流程和步骤进行分享,希望可以略尽绵薄之力。感谢如下图所示的博友朋友的询问支持,大家的支持才是我进步的动力。

🎯主要目标
实现4大重点
- uniapp项目搭建流程
- uniapp项目常用组件引入方式
- uniapp项目接口封装策略
- uniapp项目常用配置整理
🎁快速链接
公众号:JavaDog程序狗
关注公众号,发送 【uniapp】,无任何套路即可获得

🍯猜你喜欢
文章推荐
【项目实战】SpringBoot+vue+iview打造一个极简个人博客系统
【项目实战】SpringBoot+uniapp+uview2打造H5+小程序+APP入门学习的聊天小项目
【项目实战】SpringBoot+uniapp+uview2打造一个企业黑红名单吐槽小程序
【模块分层】还不会SpringBoot项目模块分层?来这手把手教你!
【ChatGPT】SpringBoot+uniapp+uview2对接OpenAI,带你开发玩转ChatGPT
🍈猜你想问
如何与狗哥联系进行探讨
关注公众号【JavaDog程序狗】,里面包含狗哥联系方式,有问必答

正文
🏀前置条件
1.HBuilderX
2.npm Node.js 包管理工具
安装Node等相关百度即可,简单易懂
🍄开始
1.打开工具
双击打开HBuilder X

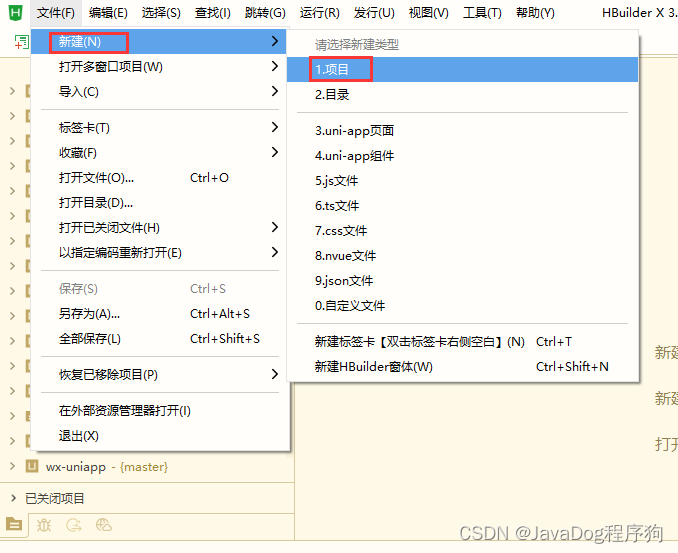
2.创建新项目
- 点击HBuilder X工具左上角【文件】=》【新建】=》【项目】

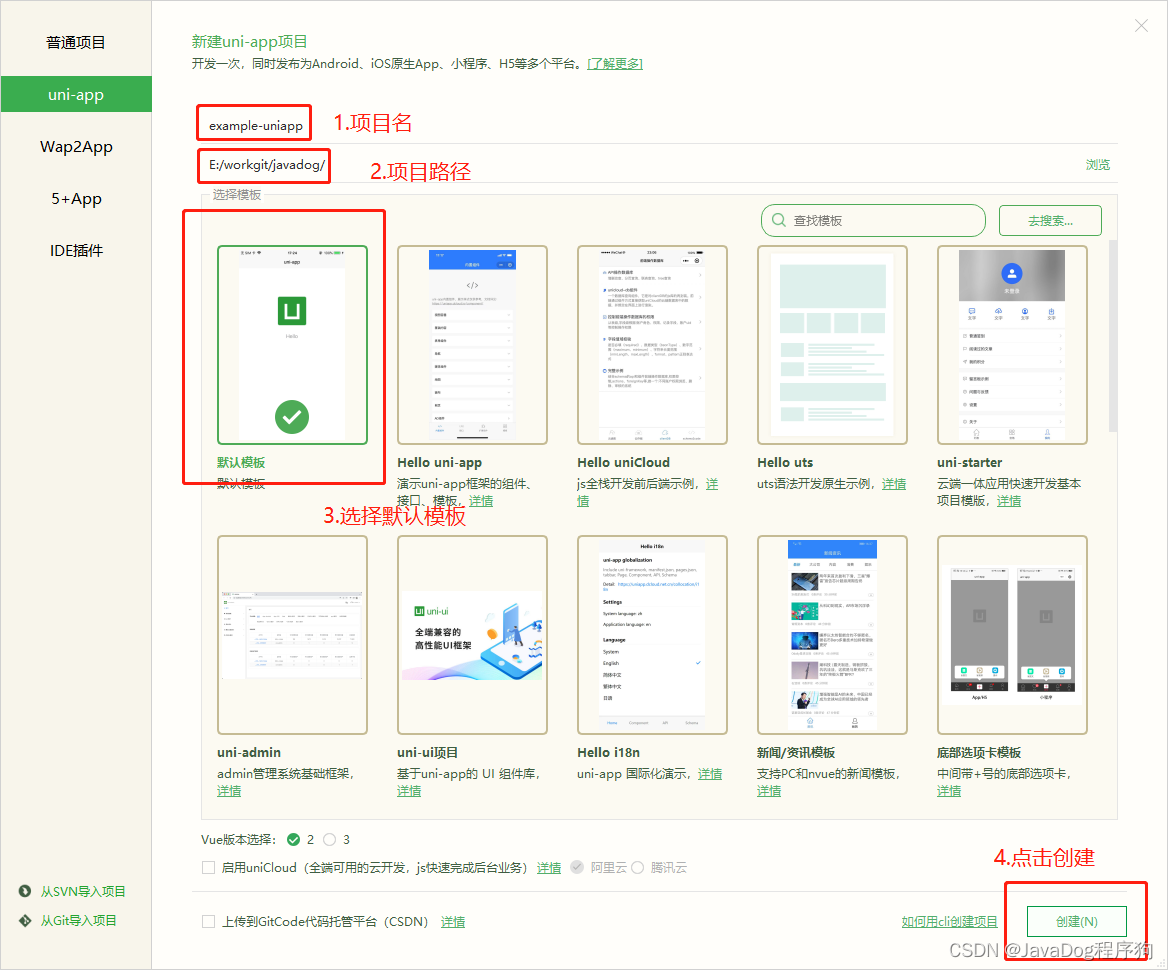
- 按照项目业务起名,如聊天系统就叫chat-uniapp,博客系统就叫blog-uniapp,这个地方不强制,个人习惯,本次实例以example-unipp作为项目名,选择默认模板,示例以vue2版本做基础,点击【创建】

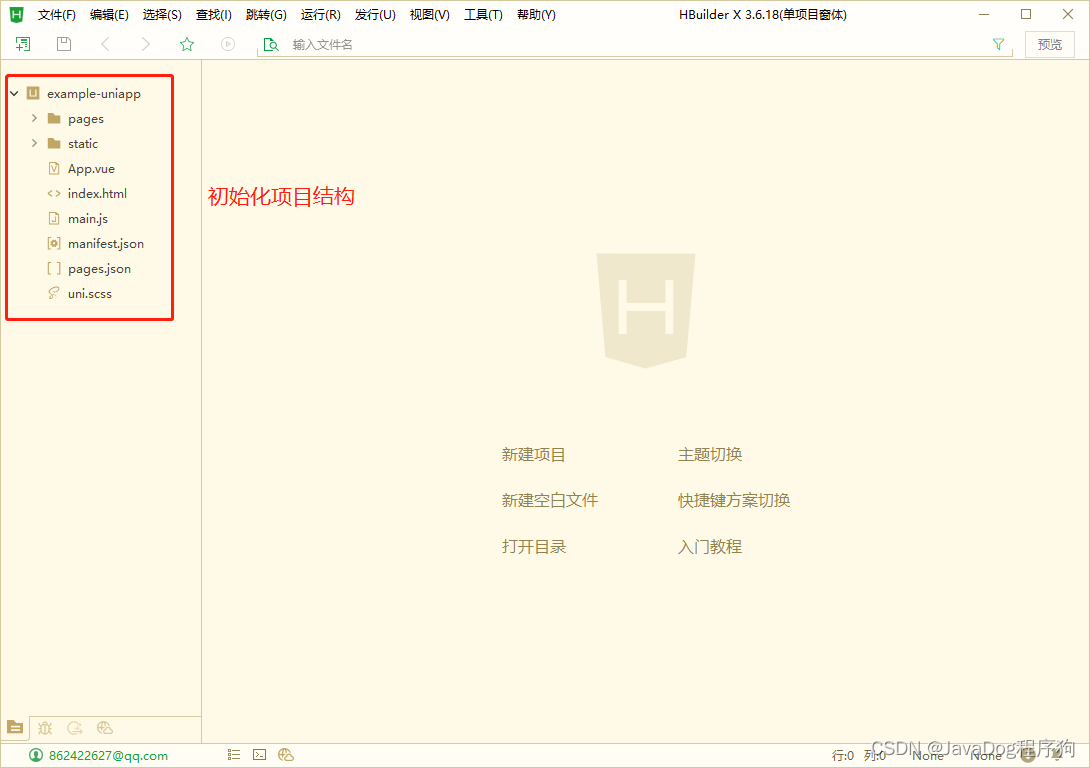
- 初始化项目结构如下

3.引入组件
- 本狗在uniapp项目中,常用UI库及常用工具引入,小项目基本够用,大家可按需加载
| 插件 | 版本 | 用途 |
|---|---|---|
| uview-ui | ^2.0.31 | 多平台快速开发的UI框架 |
| moment | ^2.29.4 | js工具库 |
uView UI,是全面兼容nvue的uni-app生态框架,其中还包含API相关JS函数,方便封装易用。

moment是时间js工具库,常用时间转化格式化等

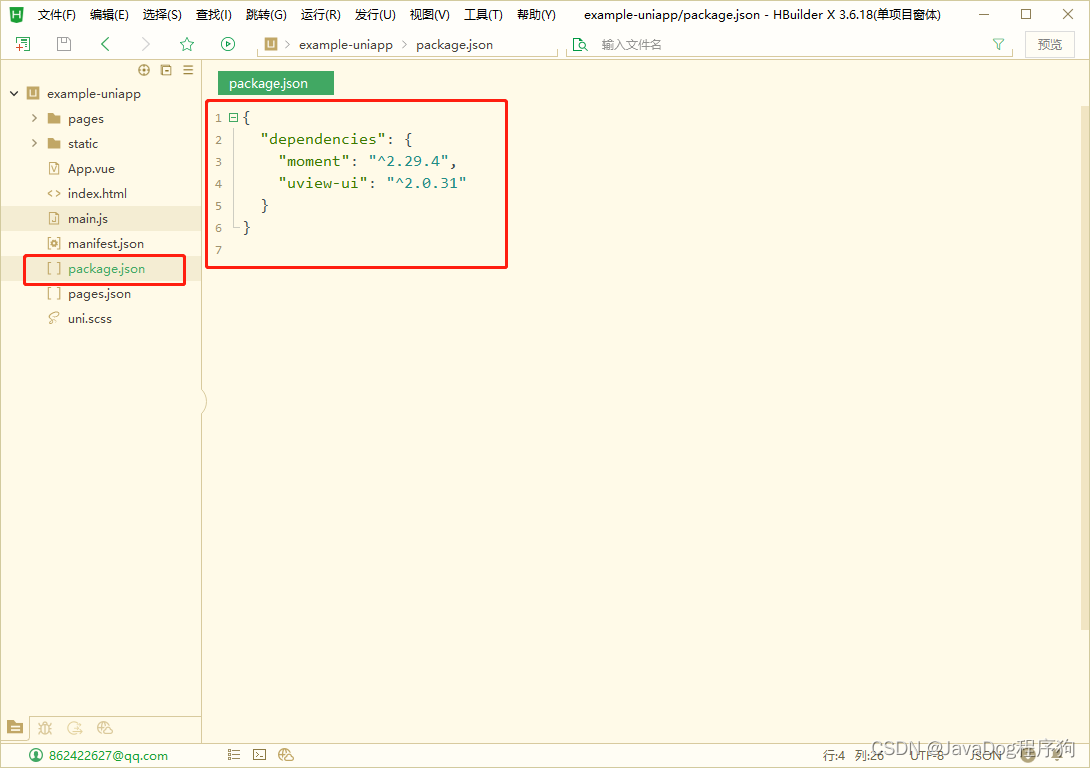
- 项目根路径新建package.json,配置上述依赖组件
{
"dependencies": {
"moment": "^2.29.4",
"uview-ui": "^2.0.31"
}
}

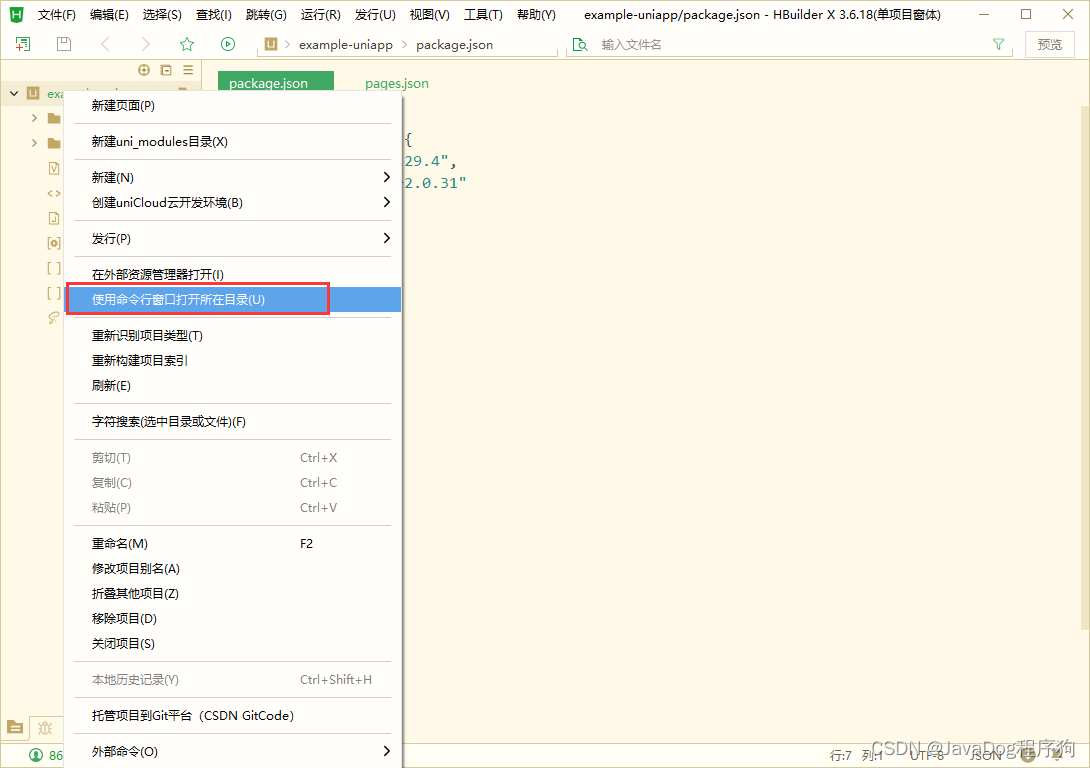
- 项目根路径下拉取依赖
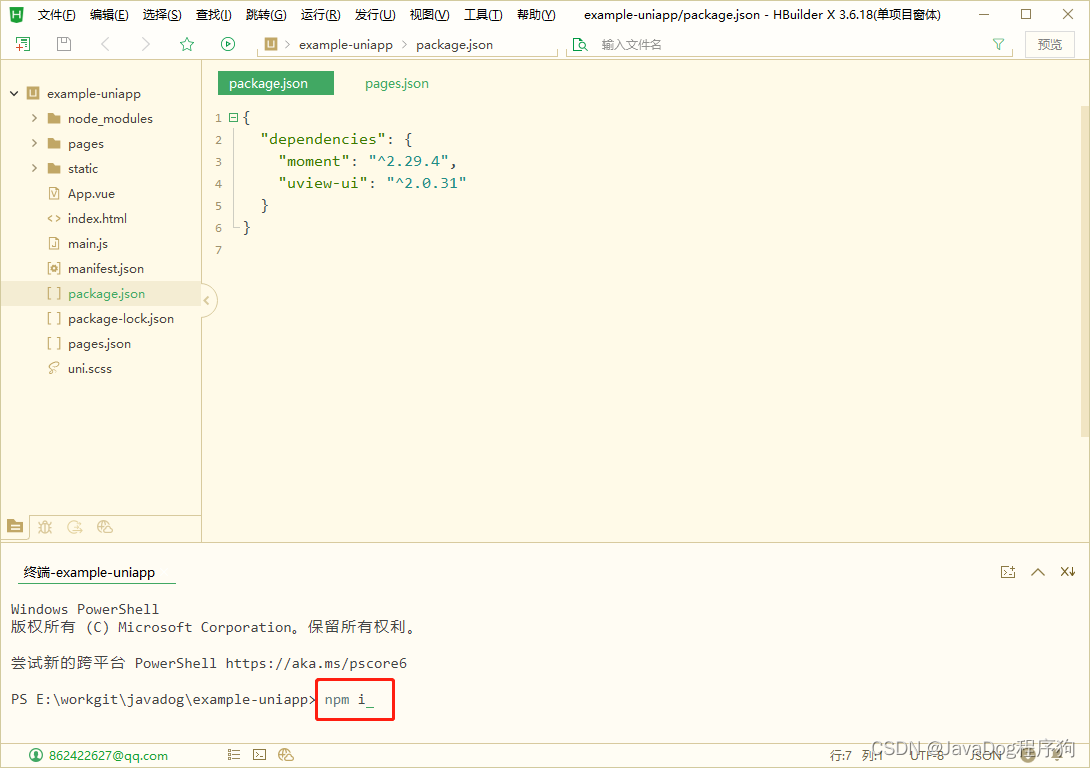
右击项目根目录,点击【使用命令行窗口打开所在目录】,或者通过命令行进入项目路径都可

npm i

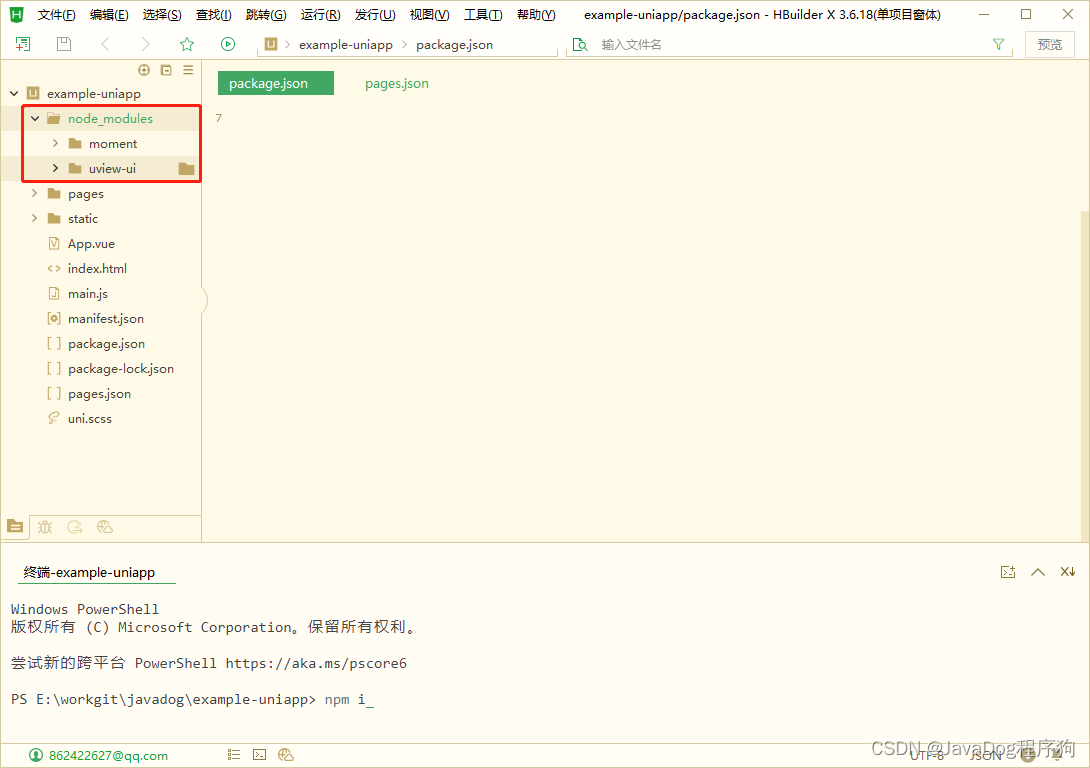
查看成功拉取依赖

4.组件配置
- 配置uview
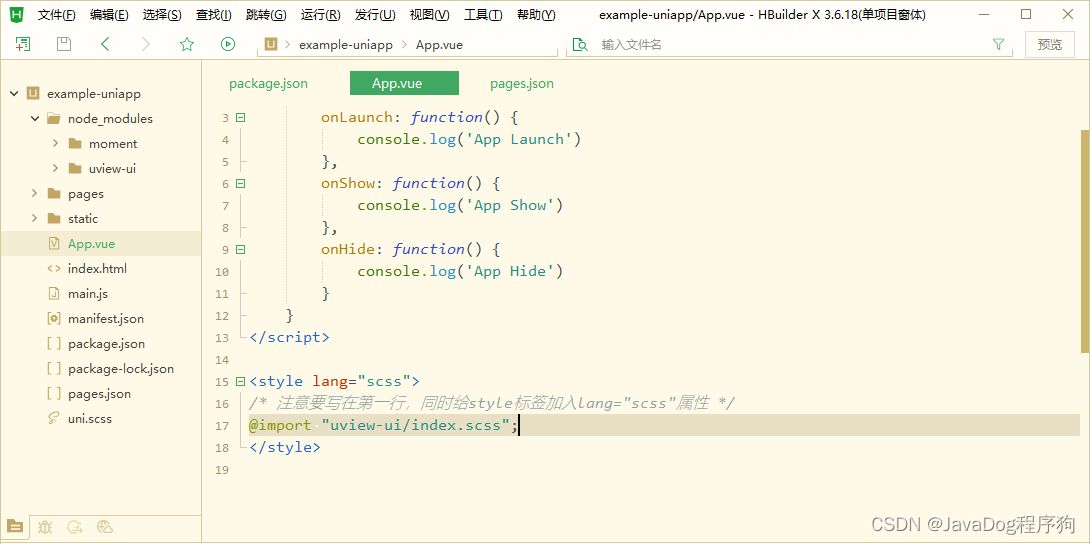
- 在App.vue中引入uview的scss

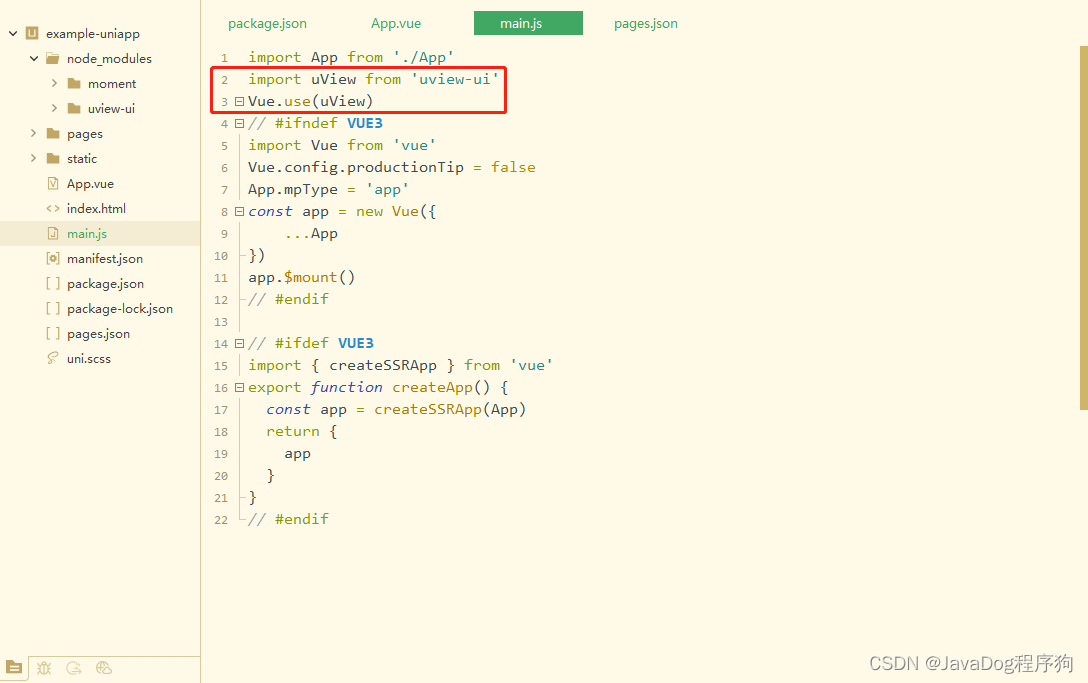
- 在main.js中引入uview
import uView from 'uview-ui'
Vue.use(uView)

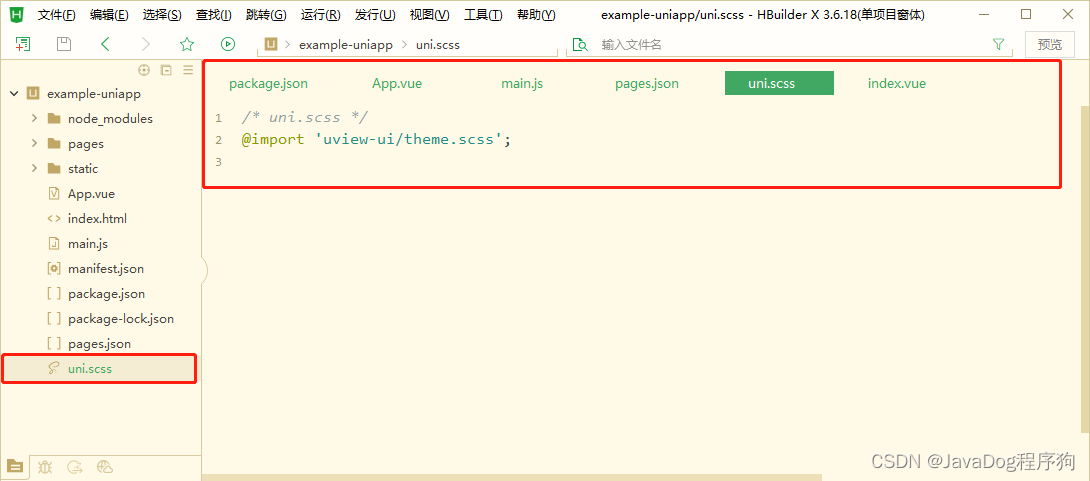
- 将根路径下uni.scss中,将uview的theme.scss 覆盖uniapp默认内置样式
/* uni.scss */
@import 'uview-ui/theme.scss';

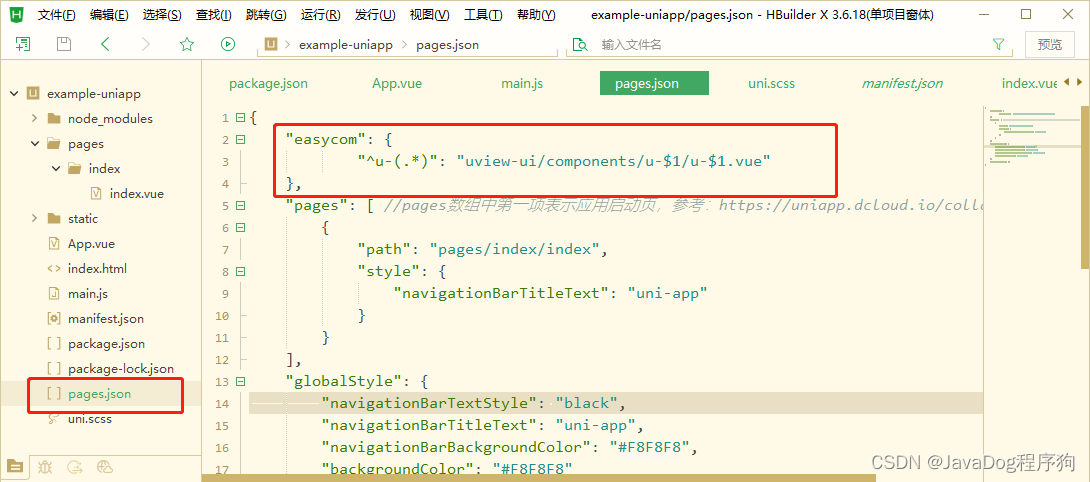
- 在pages.json中加入easycom
"easycom": {
"^u-(.*)": "uview-ui/components/u-$1/u-$1.vue"
},

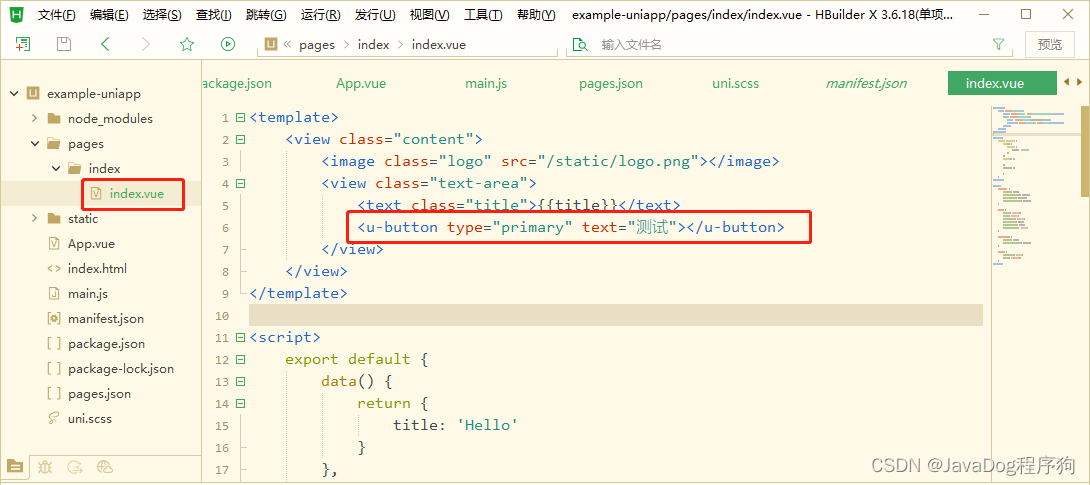
- 加入uview组件,在/pages/index/index.vue加入简单button组件
<u-button type="primary" text="测试"></u-button>

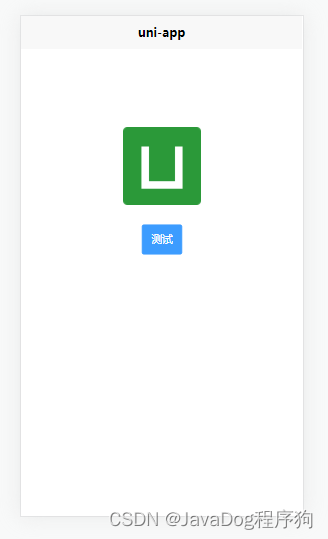
- 启动项目,测试是否引入成功
点击【运行】=》【运行到浏览器】=》【chrome】,打开显示button即为成功


- 配置moment
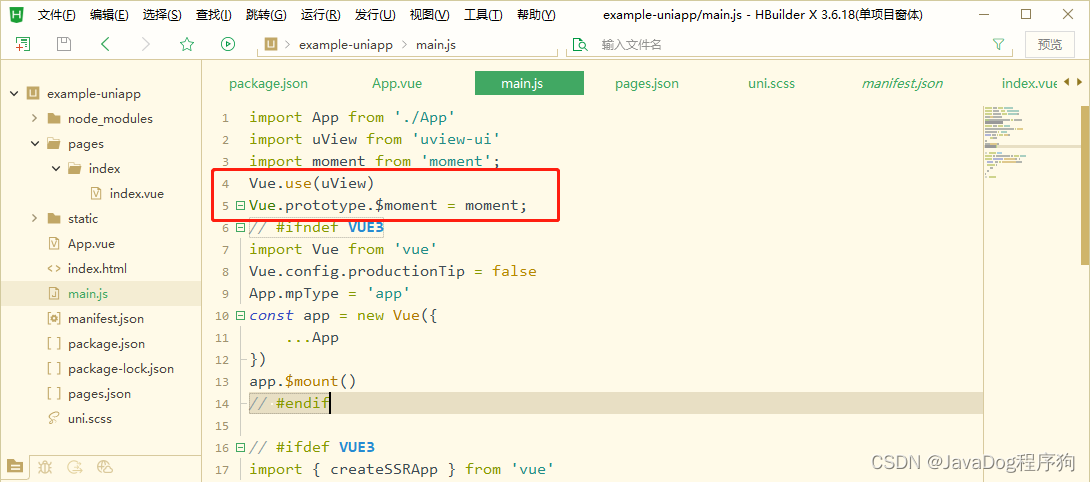
- 在main.js中引入moment
// 引入moment
import moment from 'moment';
// 挂载到vue原型上,全局注册
Vue.prototype.$moment = moment;

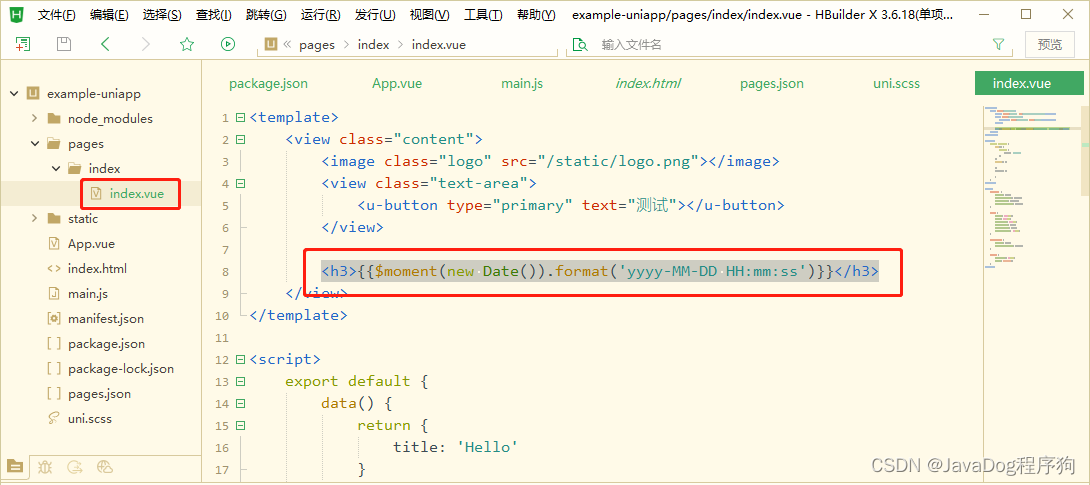
- /pages/index/index.vue中引入moment,调试组件
<h3>{{$moment(new Date()).format('yyyy-MM-DD HH:mm:ss')}}</h3>

- 查看页面是否引入moment成功

5.函数封装
- 环境变量
实际项目会分很多环境,如dev开发环境、local本地环境、prod生产环境等,针对不同环境,其中配置也有不同
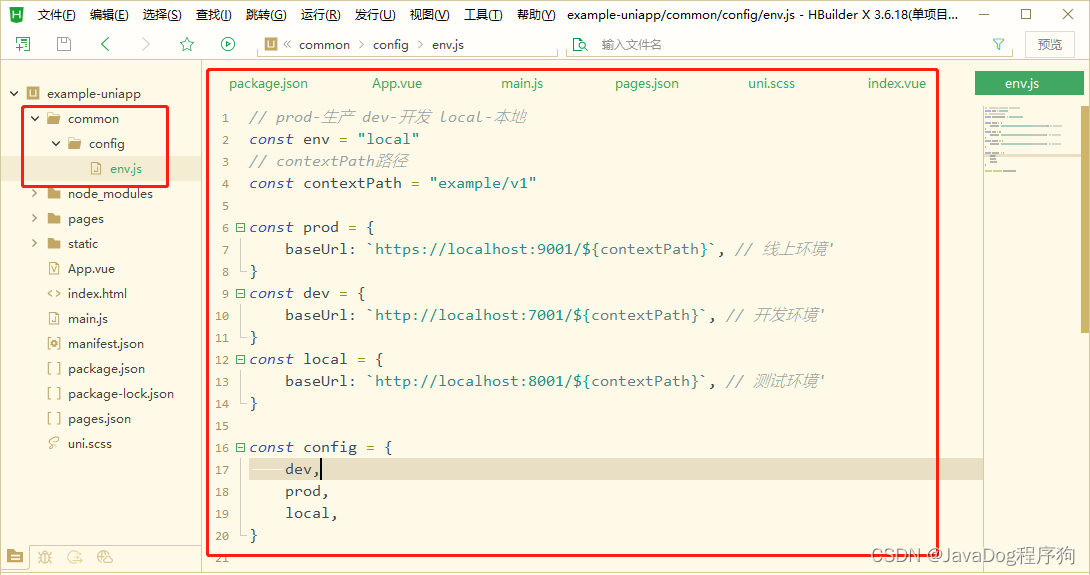
在根路径下新建common/config文件包,在包中新建env.js
// prod-生产 dev-开发 local-本地
const env = "local"
// contextPath路径
const contextPath = "example/v1"
const prod = {
baseUrl: `https://localhost:9001/${contextPath}`, // 线上环境'
}
const dev = {
baseUrl: `http://localhost:7001/${contextPath}`, // 开发环境'
}
const local = {
baseUrl: `http://localhost:8001/${contextPath}`, // 测试环境'
}
const config = {
dev,
prod,
local,
}
export default config[env]

挂载vue原型,全局注册config
import config from '@/common/config/env.js'
Vue.prototype.$config = config;
- Http请求
通常将项目中与后台交互中Http请求做封装
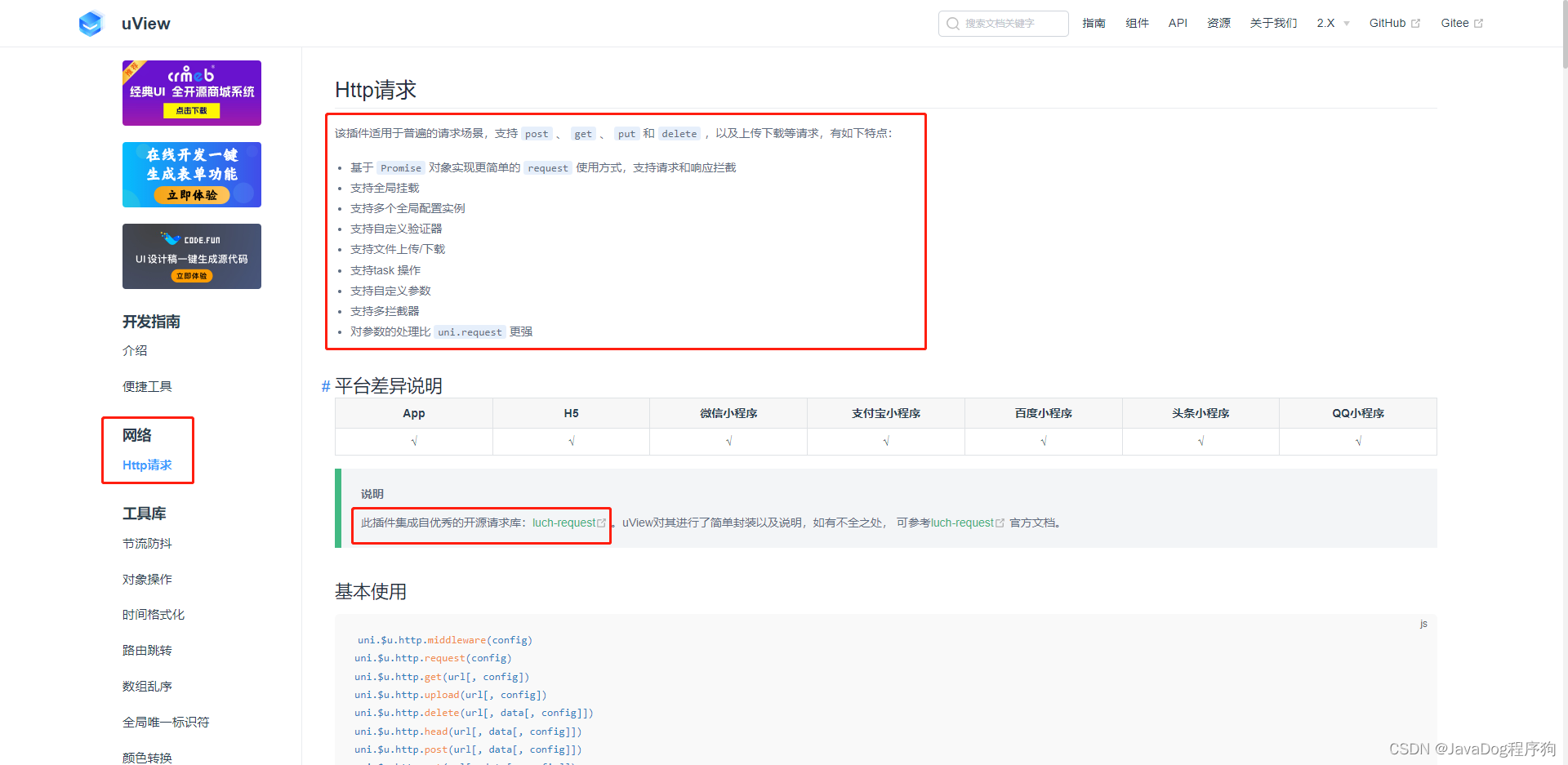
因本项目采用uview为UI组件库,内置很多API函数,直接摘取成熟框架中函数封装即可,如Http请求
https://www.uviewui.com/js/http.html

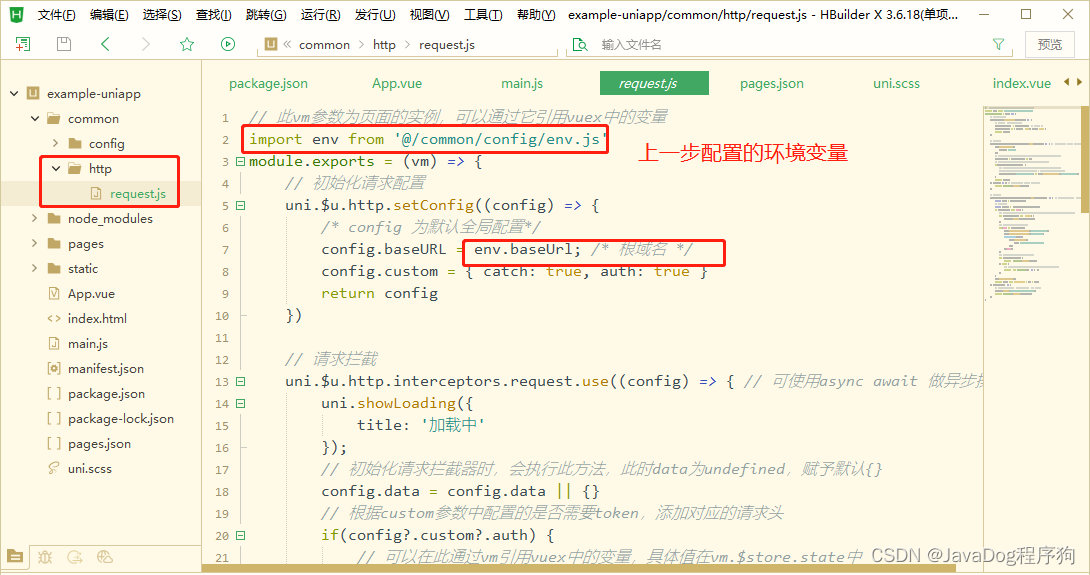
新建\common\http包,在包中新建request.js
// 此vm参数为页面的实例,可以通过它引用vuex中的变量
import env from '@/common/config/env.js'
module.exports = (vm) => {
// 初始化请求配置
uni.$u.http.setConfig((config) => {
/* config 为默认全局配置*/
config.baseURL = env.baseUrl; /* 根域名 */
config.custom = { catch: true, auth: true }
return config
})
// 请求拦截
uni.$u.http.interceptors.request.use((config) => { // 可使用async await 做异步操作
uni.showLoading({
title: '加载中'
});
// 初始化请求拦截器时,会执行此方法,此时data为undefined,赋予默认{}
config.data = config.data || {}
// 根据custom参数中配置的是否需要token,添加对应的请求头
if(config?.custom?.auth) {
// 可以在此通过vm引用vuex中的变量,具体值在vm.$store.state中
//config.header['Access-Token'] = vm.$store.state.token
config.header['Access-Token'] = uni.getStorageSync("access_token")
}
return config
}, config => { // 可使用async await 做异步操作
return Promise.reject(config)
})
// 响应拦截
uni.$u.http.interceptors.response.use((response) => { /* 对响应成功做点什么 可使用async await 做异步操作*/
const data = response.data
// 自定义参数
const custom = response.config?.custom
if (data.code !== 200) {
// 如果没有显式定义custom的toast参数为false的话,默认对报错进行toast弹出提示
if (custom.toast !== false) {
uni.$u.toast(data.message)
}
// 如果是401授权异常则跳转登录
if(401 == data.code){
uni.removeStorageSync("Access-Token")
uni.removeStorageSync("userInfo")
setTimeout(()=>{
uni.navigateTo({
url: '/pages/login/index'
});
},1000)
}
// 如果需要catch返回,则进行reject
if (custom?.catch) {
return Promise.reject(data)
} else {
// 否则返回一个pending中的promise,请求不会进入catch中
return new Promise(() => { })
}
}
uni.hideLoading();
return data === undefined ? {} : data
}, (response) => {
// 对响应错误做点什么 (statusCode !== 200)
uni.$u.toast("工程师被UFO带走了-_-!");
return Promise.reject(response)
})
}

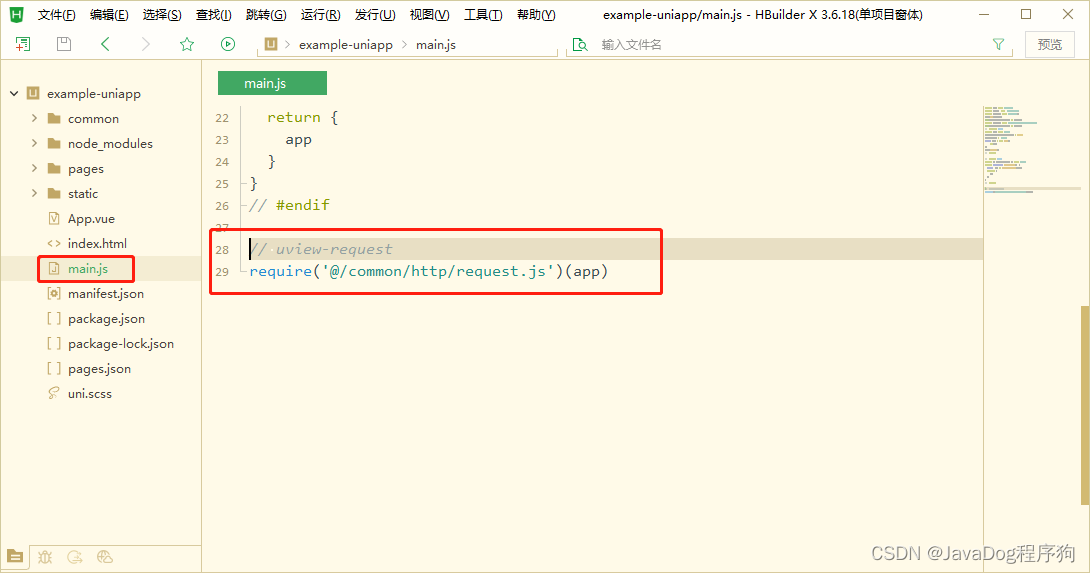
引入请求封装,将app参数传递到配置中
// 引入请求封装,将app参数传递到配置中
require('@/common/http/request.js')(app)

- API接口
通常将项目中与后台交互的api接口统一管理
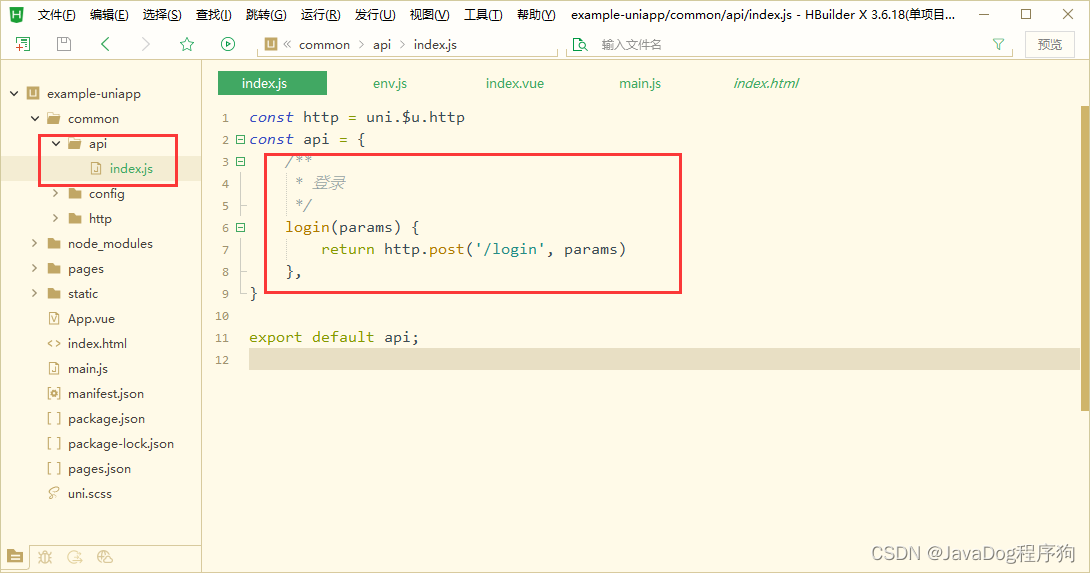
新建\common\api包,在包中新建index.js,其中举例login接口
const http = uni.$u.http
const api = {
/**
* 登录
*/
login(params) {
return http.get('/login', {params})
},
}
export default api;

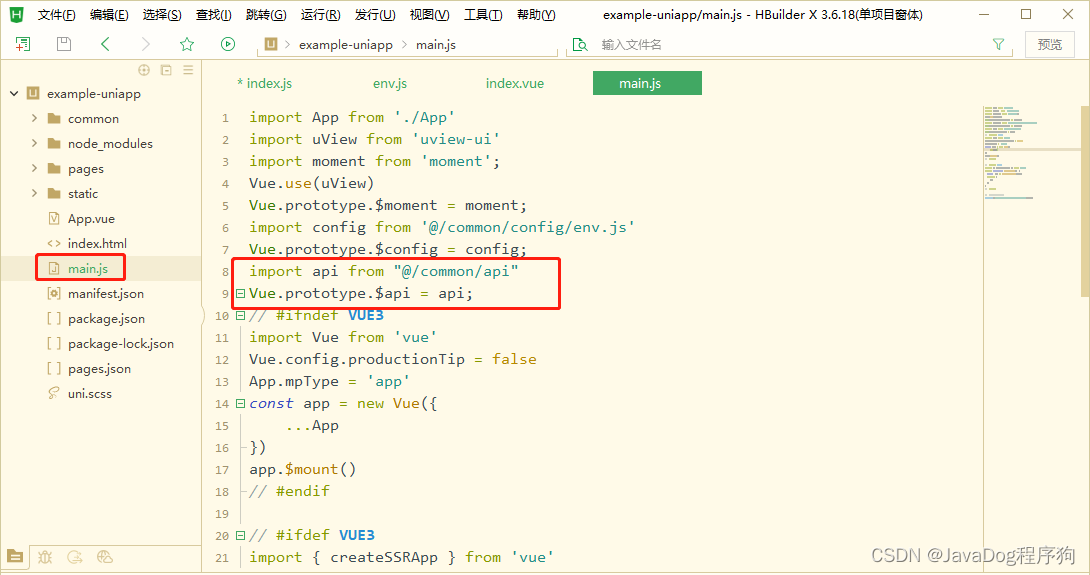
挂载vue原型,全局注册api
import api from "@/common/api"
Vue.prototype.$api = api;

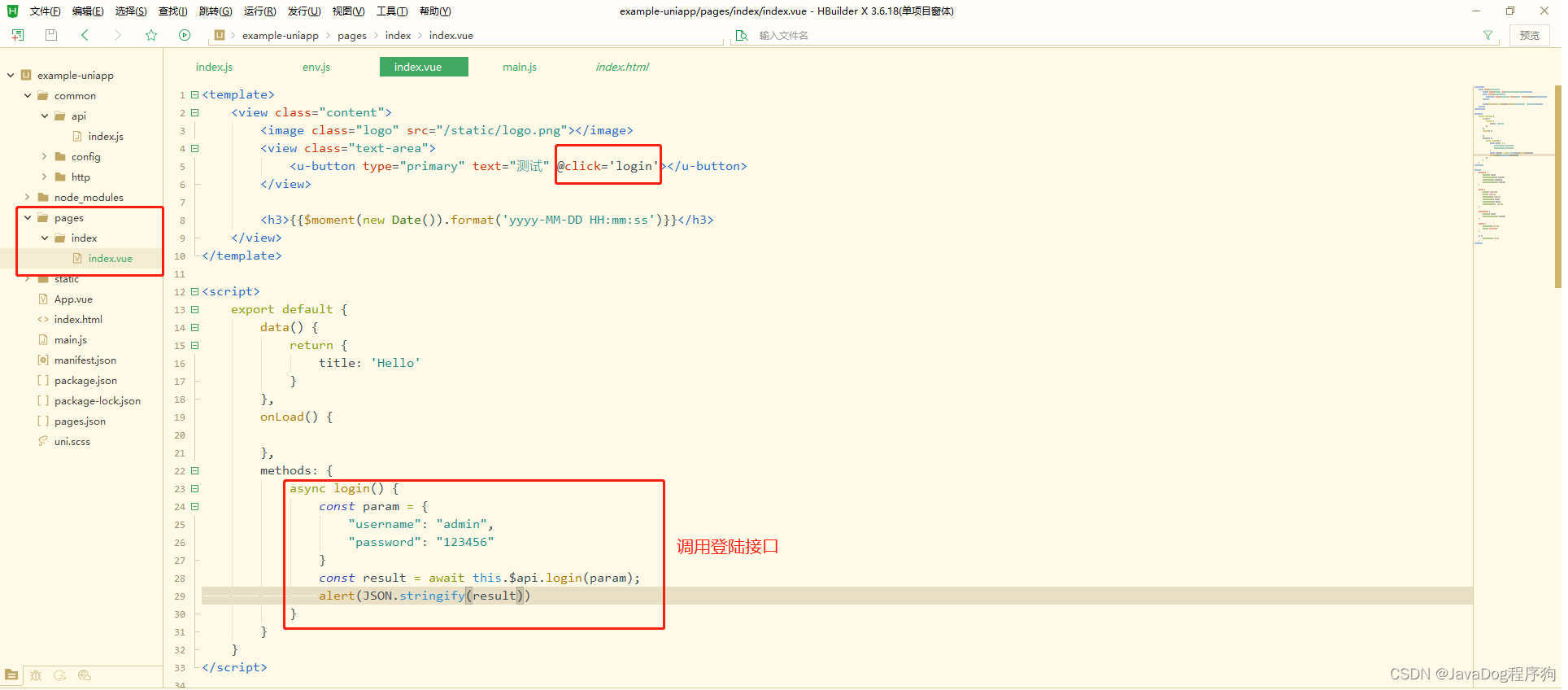
- 最终调试
在/pages/index/index.vue加入简单交互,点击按钮调用接口

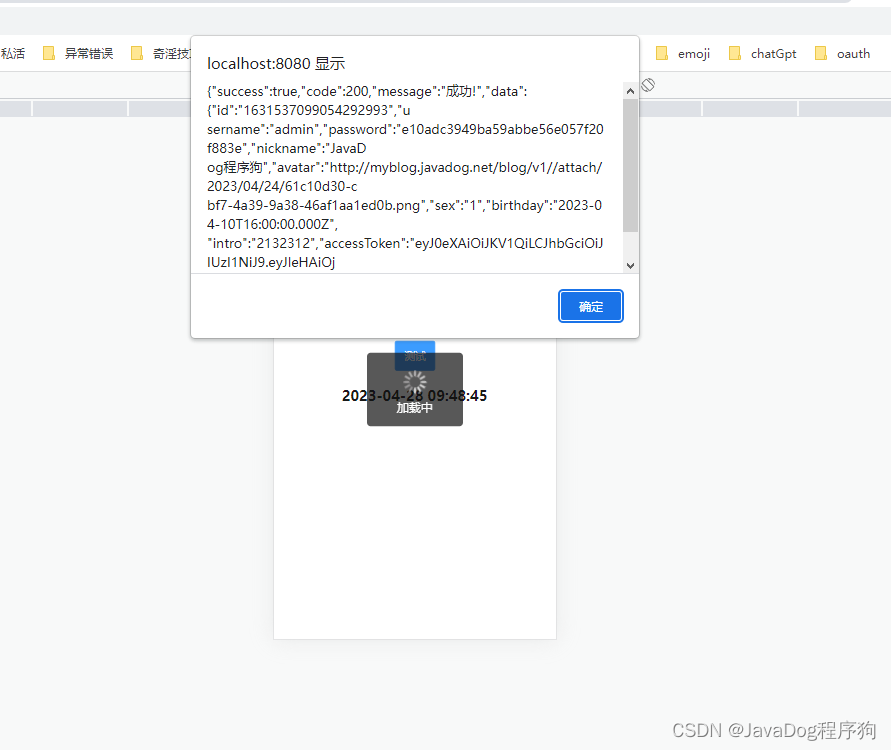
接口调用成功,返回值打印

调试成功后,即可根据业务需求填充内容,丰富页面,迭代开发
😋补充
以上流程均是本狗常用流程,不代表标准,大家可以根据习惯自行调整,UI或工具选择,挑选完全依赖于功能,适合自己的才是最好的。再啰嗦一句,本狗还是喜欢采用webstorm进行开发,然后用HBuilderX进行编译,个人喜好,只是推荐。
总结
本文旨在通过本狗平时项目开发习惯,总结出一套搭建uniapp的常用流程。其实重点在于对官网文档的理解,不管什么项目,什么框架,只要吃透文档,任何常见的疑难问题都会迎刃而解。希望广大博友们在奋笔疾书的搬砖的同时,一定注重官网文档的翻阅和总结。

